LayoutManager
Total: 39498, Today: 3, Yesterday: 1
Posted by aterai at
Last-modified:
このページでは、GridBagLayout、SpringLayout、BoxLayoutといったレイアウトマネージャー関係の使い方を集めて一覧にしています。
- Layout
- ↑10 ↓11
- CardLayoutを使ってJTabbedPane風のコンポーネントを作成
- JTabbedPane風のタブ配置をレイアウトマネージャーで変更
- LayoutManagerを使ってパネルの展開アニメーションを行う
- JMenuBarのJMenuを折り返し
- JTextAreaをキャプションとして画像上にスライドイン
- LayoutManagerを拡張して曲線上にコンポーネントを配置
- Borderの右下にJComponentを配置
- JProgressBarの進捗文字列の字揃えを変更する
- GridLayoutとJScrollPaneを使ったグリッド単位での表示切り替え
- OverlayLayoutで複数のJButtonを重ねて複合ボタンを作成
- ↑20 ↓21
- JScrollBarを半透明にする
- JMenuItemの内部にJButtonを配置する
- FlowLayoutでボタンを重ねてパンくずリストを作成する
- JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
- JPasswordFieldでパスワードを可視化する
- BoxLayoutでJLabelの中央揃えをテストする
- JDesktopPane内のJInternalFrameをJTabbedPaneのタブと入れ替える
- JToggleButtonをFlowLayoutで重ねて表示する
- JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える
- Component上に重ねて配置したダイアログの表示状態をアニメーション付きで切り替える
- ↑30 ↓31
- LayoutManagerでコンポーネントのサイズを変更する
- JFileChooserのファイル名とフィルタのラベルを右揃えに変更する
- JTreeとCardLayoutでサイドメニューを作成する
- JLabelの最大幅を共有して異なるパネル間で垂直位置を揃える
- JListからの大量アイテム削除を高速化する
- JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerを変更する
- Componentの3列配置、中央幅固定、左右均等引き伸ばしを行うLayoutManagerを作成する
- JPanelに追加したコンポーネントの順序を変更する
- GridBagLayoutを使ってJButtonをキーボード状に配置する
- GridLayout内でのセル位置を取得する
- ↑40 ↓41
- JEditorPaneのミニマップを表示する
- JPanelの子コンポーネントを水平方向で折り返す
- CardLayoutの前後のカードを左右に表示する
- CardLayoutを設定したパネル上にOverlayLayoutでカード切り替え用のJComboBoxを配置する
- JMenuから開くポップアップウィンドウのレイアウトを2列に変更する
- JSeparatorで段落罫線を描画する
- CardLayoutで作成したJTabbedPane風コンポーネントのタブエリアに水平JScrollBarを表示する
- LayoutManagerを実装して常に中央に子コンポーネントを配置する
- JTabbedPaneのタブエリアレイアウトを変更して一覧表示ボタンなどを追加する
- TitledBorderの背景色を設定する
- JRadioButtonのテキスト開始位置が垂直配置したJLabelと揃うよう配置する
- JToolBarの配置位置によってJToolTipの表示方向を切り替える
- JMenuBarのレイアウトを変更して垂直方向にJMenuを配置する
- JButton内に複数のJLabelをBorderLayoutで配置する
- JSliderとテキスト入力欄を重ねて配置する
Layout
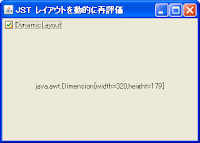
DynamicLayoutでレイアウトの動的評価
DynamicLayoutでレイアウトの動的評価
ウィンドウのリサイズなどに応じてレイアウトを再評価するように、DynamicLayoutを設定します。
JButtonの高さを変更せずに幅を指定
JButtonの高さを変更せずに幅を指定
高さはデフォルトのまま幅だけを指定して、JButton、JComboBox、JTextFieldなどのサイズを変更します。
BoxLayoutでリスト状に並べる
BoxLayoutでリスト状に並べる
高さの異なるコンポーネントをスクロールできるようにリスト状に並べます。
ImageIconの形でJButtonを作成
ImageIconの形でJButtonを作成
任意のShapeとその形に透過色を設定した画像を使ってJButtonを作成します。
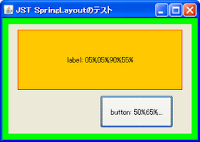
SpringLayoutの使用
SpringLayoutの使用
SpringLayoutを使用して、各ラベルのサイズとパネルからの距離が一定の比率になるような配置を指定します。
GridBagLayoutの使用
GridBagLayoutの使用
GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
GridBagLayoutを使ってレンガ状に配置
GridBagLayoutを使ってレンガ状に配置
GridBagLayoutを使ってコンポーネントをレンガ状に配置します。
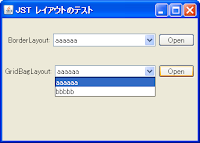
GroupLayoutの使用
GroupLayoutの使用
JDK 6で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。
OverlayLayoutの使用
OverlayLayoutの使用
OverlayLayoutを使用し、JButtonを重ねて配置します。
JTabbedPaneの余白にJButtonを配置
JTabbedPaneの余白にJButtonを配置
JTabbedPaneのタブエリアに余白を作成し、そこにOverlayLayoutを使ってJButtonを配置します。
↑10 ↓11
CardLayoutを使ってJTabbedPane風のコンポーネントを作成
CardLayoutを使ってJTabbedPane風のコンポーネントを作成
CardLayoutとJRadioButtonやJTableHeaderを組み合わせてJTabbedPane風のコンポーネントを作成します。
JTabbedPane風のタブ配置をレイアウトマネージャーで変更
JTabbedPane風のタブ配置をレイアウトマネージャーで変更
CardLayoutとJRadioButtonで作成したJTabbedPane風コンポーネントのタブ配置を自作レイアウトマネージャーで変更します。
LayoutManagerを使ってパネルの展開アニメーションを行う
LayoutManagerを使ってパネルの展開アニメーションを行う
パネルの展開・収納をアニメーションで行うLayoutManagerを作成します。
JMenuBarのJMenuを折り返し
JMenuBarのJMenuを折り返し
JMenuBarのレイアウトマネージャーを変更して、JMenuを折り返して表示します。
JTextAreaをキャプションとして画像上にスライドイン
JTextAreaをキャプションとして画像上にスライドイン
画像の上にJTextAreaをスライドインアニメーションで表示します。
LayoutManagerを拡張して曲線上にコンポーネントを配置
LayoutManagerを拡張して曲線上にコンポーネントを配置
LayoutManagerを拡張して曲線上にコンポーネントを配置します。
Borderの右下にJComponentを配置
Borderの右下にJComponentを配置
SpringLayoutを設定したJLayeredPaneを使って、Borderの右下にJComponentを配置します。
JProgressBarの進捗文字列の字揃えを変更する
JProgressBarの進捗文字列の字揃えを変更する
JProgressBarの進捗文字列をJLabelにして、字揃えなどを変更します。
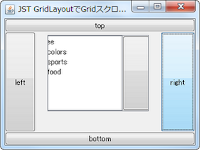
GridLayoutとJScrollPaneを使ったグリッド単位での表示切り替え
GridLayoutとJScrollPaneを使ったグリッド単位での表示切り替え
JPanelにGridLayoutでコンポーネントを追加し、これをJScrollPaneに配置して、グリッド単位での表示、スクロールアニメーションによる切り替えを行います。
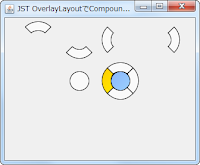
OverlayLayoutで複数のJButtonを重ねて複合ボタンを作成
OverlayLayoutで複数のJButtonを重ねて複合ボタンを作成
4つの扇形ボタンと円形ボタンを、OverlayLayoutを設定したJPanelに配置して、複合ボタンを作成します。
↑20 ↓21
JScrollBarを半透明にする
JScrollBarを半透明にする
半透明のJScrollBarを作成して、JViewport内部に配置します。
JMenuItemの内部にJButtonを配置する
JMenuItemの内部にJButtonを配置する
JMenuItemの内部に切り取り、コピー、貼り付けを行うJButtonを配置します。
FlowLayoutでボタンを重ねてパンくずリストを作成する
FlowLayoutでボタンを重ねてパンくずリストを作成する
FlowLayoutの水平間隔をマイナスにして、JRadioButtonを重ねて表示し、パンくずリスト風のコンポーネントを作成します。
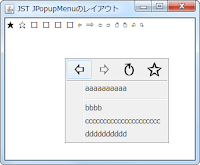
JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
JPopupMenuのレイアウトを変更することで、上部にメニューボタンを水平に並べて表示します。
JPasswordFieldでパスワードを可視化する
JPasswordFieldでパスワードを可視化する
JPasswordFieldに入力したパスワードの表示・非表示を切り替えるためのボタンを作成し、これを入力欄などに配置します。
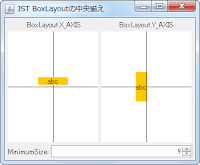
BoxLayoutでJLabelの中央揃えをテストする
BoxLayoutでJLabelの中央揃えをテストする
BoxLayoutを設定したJPanelに、最小サイズを設定したJLabelを中央揃えで配置するテストを行います。
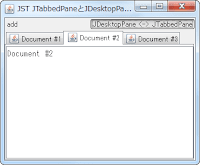
JDesktopPane内のJInternalFrameをJTabbedPaneのタブと入れ替える
JDesktopPane内のJInternalFrameをJTabbedPaneのタブと入れ替える
JDesktopPaneとJTabbedPaneをCardLayoutで切り替えるとき、その内部のJInternalFrameとタブもすべて入れ替えます。
JToggleButtonをFlowLayoutで重ねて表示する
JToggleButtonをFlowLayoutで重ねて表示する
ボタンテキストが左揃えの非矩形JToggleButtonをFlowLayoutを使って任意の幅だけ重ねて配置します。
JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える
JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える
JTableHeaderをタブエリアとして使用し、TableColumnをクリックするとCardLayoutのコンテナが切り替わるようにマウスリスナーを設定します。
Component上に重ねて配置したダイアログの表示状態をアニメーション付きで切り替える
Component上に重ねて配置したダイアログの表示状態をアニメーション付きで切り替える
Component上に重ねて配置した検索用ダイアログの位置をアニメーション付きで変更するレイアウトマネージャを作成し、その表示非表示をキー入力で切り替えます。
↑30 ↓31
LayoutManagerでコンポーネントのサイズを変更する
LayoutManagerでコンポーネントのサイズを変更する
LayoutManagerを使用して、コンポーネントの状態に応じてそのサイズや位置を変更します。
JFileChooserのファイル名とフィルタのラベルを右揃えに変更する
JFileChooserのファイル名とフィルタのラベルを右揃えに変更する
JFileChooserの下部に表示されるファイル名とフィルタのラベルを左揃えから右揃えに変更します。
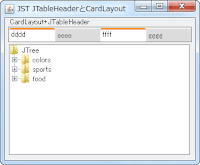
JTreeとCardLayoutでサイドメニューを作成する
JTreeとCardLayoutでサイドメニューを作成する
JTreeのスタイルを変更してサイドメニュー風のコンポーネントを作成し、ノード選択に応じてCardLayoutでのパネル切り替えを実行します。
JLabelの最大幅を共有して異なるパネル間で垂直位置を揃える
JLabelの最大幅を共有して異なるパネル間で垂直位置を揃える
JLabelの垂直位置を異なるパネル間でも揃えるため、最大幅のJLabelを検索してこれをすべての推奨サイズとして使用します。
JListからの大量アイテム削除を高速化する
JListからの大量アイテム削除を高速化する
JListのListModelからの大量のアイテムを高速に削除する方法をテストします。
JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerを変更する
JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerを変更する
JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerをデフォルトのBoxLayoutからGridLayoutに変更します。
Componentの3列配置、中央幅固定、左右均等引き伸ばしを行うLayoutManagerを作成する
Componentの3列配置、中央幅固定、左右均等引き伸ばしを行うLayoutManagerを作成する
Componentを3列配置し、中央は常に幅固定、左右は均等に水平引き伸ばしを行うLayoutManagerを作成します。
JPanelに追加したコンポーネントの順序を変更する
JPanelに追加したコンポーネントの順序を変更する
JPanel内のコンポーネントのZ軸順インデックスを変更してその表示順序を変更します。
GridBagLayoutを使ってJButtonをキーボード状に配置する
GridBagLayoutを使ってJButtonをキーボード状に配置する
GridBagLayoutを使用してJButtonをキーボード状に配置します。
GridLayout内でのセル位置を取得する
GridLayout内でのセル位置を取得する
GridLayoutを設定したJPanel内に配置したJButtonをクリックしたときそのセル位置を取得します。
↑40 ↓41
JEditorPaneのミニマップを表示する
JEditorPaneのミニマップを表示する
JEditorPaneのミニマップをImageIconで作成し、これをLayoutManagerを使用してJScrollPane上に重ねて表示します。
JPanelの子コンポーネントを水平方向で折り返す
JPanelの子コンポーネントを水平方向で折り返す
JPanelに配置した子コンポーネントを水平方向で折り返し、またそれらの水平間隔を動的に均等になるよう拡大します。
CardLayoutの前後のカードを左右に表示する
CardLayoutの前後のカードを左右に表示する
CardLayoutを設定したContainerからカレントカードの前後に存在するカードを取得し、半透明でカレントカードの左右に表示します。
CardLayoutを設定したパネル上にOverlayLayoutでカード切り替え用のJComboBoxを配置する
CardLayoutを設定したパネル上にOverlayLayoutでカード切り替え用のJComboBoxを配置する
CardLayoutを設定したパネルの内部にそのカード切り替え用のJComboBoxをOverlayLayoutで重ねて配置します。
JMenuから開くポップアップウィンドウのレイアウトを2列に変更する
JMenuから開くポップアップウィンドウのレイアウトを2列に変更する
JMenuをクリックして開くポップアップウィンドウのレイアウトをGridLayoutに変更してJMenuItemなどを2列で表示します。
JSeparatorで段落罫線を描画する
JSeparatorで段落罫線を描画する
GridLayoutなどで作成した列の間に罫線としてJSeparatorを描画します。
CardLayoutで作成したJTabbedPane風コンポーネントのタブエリアに水平JScrollBarを表示する
CardLayoutで作成したJTabbedPane風コンポーネントのタブエリアに水平JScrollBarを表示する
CardLayoutを使用してJTabbedPane風のコンポーネントを作成し、そのタブエリアに水平JScrollBarを表示してスクロール可能にします。
LayoutManagerを実装して常に中央に子コンポーネントを配置する
LayoutManagerを実装して常に中央に子コンポーネントを配置する
LayoutManagerを実装して子コンポーネントのサイズを推奨サイズに設定し、位置を常に中央になるよう配置します。
JTabbedPaneのタブエリアレイアウトを変更して一覧表示ボタンなどを追加する
JTabbedPaneのタブエリアレイアウトを変更して一覧表示ボタンなどを追加する
JTabbedPaneのタブエリアレイアウトを変更して余白や右端にタブの一覧表示ボタンなどを追加します。
TitledBorderの背景色を設定する
TitledBorderの背景色を設定する
TitledBorderを背景色を変更する方法をテストします。
JRadioButtonのテキスト開始位置が垂直配置したJLabelと揃うよう配置する
JRadioButtonのテキスト開始位置が垂直配置したJLabelと揃うよう配置する
JRadioButtonやJCheckBoxの選択アイコンを除いたテキスト先頭が垂直配置したJLabelのテキスト先頭と揃うよう配置します。
JToolBarの配置位置によってJToolTipの表示方向を切り替える
JToolBarの配置位置によってJToolTipの表示方向を切り替える
JToolBarの配置位置、縦横の方向、言語依存の方向によって内部に配置したJButtonのJToolTip表示位置が常に内側になるよう切り替えます。
JMenuBarのレイアウトを変更して垂直方向にJMenuを配置する
JMenuBarのレイアウトを変更して垂直方向にJMenuを配置する
JMenuBarのレイアウトを垂直BoxLayoutに変更してJMenuを垂直方向に並べて配置するサイドバーを作成します。
JButton内に複数のJLabelをBorderLayoutで配置する
JButton内に複数のJLabelをBorderLayoutで配置する
JLabelをBorderLayoutでJButton内に2つ配置したキーキャップを作成し、それをJPanel内にGridBagLayoutでテンキー状にレイアウトします。
JSliderとテキスト入力欄を重ねて配置する
JSliderとテキスト入力欄を重ねて配置する
JSliderとJFormattedTextFieldをOverlayLayoutで重ねて配置した数値入力コンポーネントを作成します。