OverlayLayoutの使用
Total: 17885, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
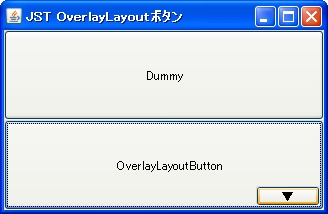
OverlayLayoutを使用し、JButtonを重ねて配置します。
Screenshot

Advertisement
Source Code Examples
JButton b1 = new JButton();
JButton b2 = new JButton();
b1.setLayout(new OverlayLayout(b1));
Insets i = b1.getInsets();
b1.setBorder(BorderFactory.createEmptyBorder(i.top, i.left, i.bottom, 4));
b1.setAction(new AbstractAction("OverlayLayoutButton") {
@Override public void actionPerformed(ActionEvent e) {
Toolkit.getDefaultToolkit().beep();
}
});
JButton b2 = new JButton() {
private final Dimension dim = new Dimension(120, 24);
@Override public Dimension getPreferredSize() {
return dim;
}
@Override public Dimension getMaximumSize() {
return getPreferredSize();
}
@Override public Dimension getMinimumSize() {
return getPreferredSize();
}
};
b2.setAction(new AbstractAction("▼") {
@Override public void actionPerformed(ActionEvent e) {
System.out.println("sub");
}
});
b2.setAlignmentX(Component.RIGHT_ALIGNMENT);
b2.setAlignmentY(Component.BOTTOM_ALIGNMENT);
b1.add(b2);
Description
- 親
JButtonをコンテナとして別の子JButtonを追加 - 親
JButtonのレイアウトとしてOverlayLayoutを設定し、setAlignmentX(...)などで子JButtonが右下に配置されるよう設定