Fontから文字列の境界を取得する
Total: 2764, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
FontからTextLayoutやGlyphVectorを生成して文字列の幅と高さを取得する方法をテストします。
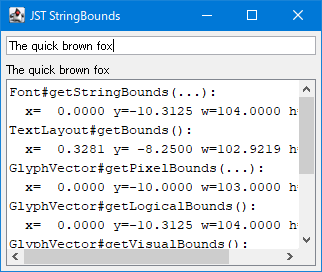
Screenshot

Advertisement
Source Code Examples
Font font = label.getFont();
FontRenderContext frc = label.getFontMetrics(font).getFontRenderContext();
append("Font#getStringBounds(...)", font.getStringBounds(txt, frc));
TextLayout layout = new TextLayout(txt, font, frc);
append("TextLayout#getBounds()", layout.getBounds());
GlyphVector gv = font.createGlyphVector(frc, txt);
append("GlyphVector#getPixelBounds(...)", gv.getPixelBounds(frc, 0, 0));
append("GlyphVector#getLogicalBounds()", gv.getLogicalBounds());
append("GlyphVector#getVisualBounds()", gv.getVisualBounds());
Description
Font#getStringBounds(...)- Font#getStringBounds(...) (Java Platform SE 8)
- レディングを含む起点、アセント、有効幅、および高さの論理バウンド
- 論理バウンドは常にすべてのテキストを含むとは限らない
- たとえば言語やフォントによっては、アクセントマークがアセントの上、またはディセントの下に配置される場合がある
TextLayout#getBounds()- TextLayout#getBounds() (Java Platform SE 8)
- ラスター化のため
TextLayoutによって描画されたピクセルがすべてこの境界内に収まるとは限らない TextLayoutのアセント、ディセント、原点、または有効幅と完全には一致しない場合がある
GlyphVector#getPixelBounds(...)- GlyphVector#getPixelBounds(...) (Java Platform SE 8)
- この
GlyphVectorの視覚境界を整数値のピクセル矩形境界として返す
GlyphVector#getLogicalBounds()- GlyphVector#getLogicalBounds() (Java Platform SE 8)
- この
GlyphVectorの論理境界を返す - この
GlyphVectorを視覚的に隣り合うGlyphVectorオブジェクトと関連して配置するときに使用可能 Font#getStringBounds(...)と同等
GlyphVector#getVisualBounds()- GlyphVector#getVisualBounds() (Java Platform SE 8)
- この
GlyphVectorの視覚境界(GlyphVectorの輪郭のバウンディング・ボックス)を返す - ラスター化やピクセル調整のため、この
GlyphVectorの描画によって影響を受けるピクセルの一部がボックス内に納まらない場合がある TextLayout#getBounds()と同等
JLabel#getPreferredSize()JLabelのアイコンなどを含めた文字列の推奨サイズ
SwingUtilities.layoutCompoundLabel(...)- SwingUtilities.layoutCompoundLabel(...) (Java Platform SE 8)
- 引数の
Rectangle textRでクリップされた複合ラベル文字列の矩形境界を計算して返す htmlテキストなどにも対応している
Reference
- JLabelで文字列のあふれをフェードアウト効果に変更する
- JLabelの文字揃え
- [JDK-8304350] Font.getStringBounds calculates wrong width for TextAttribute.TRACKING other than 0.0 - Java Bug System