GridBagLayoutを使ってレンガ状に配置
Total: 11078, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
GridBagLayoutを使ってコンポーネントをレンガ状に配置します。Swing - GridBagLayout to create a boardを参考にしています。
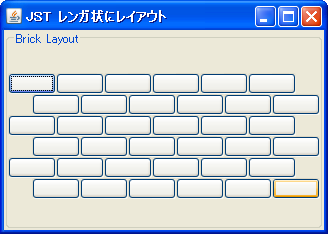
Screenshot

Advertisement
Source Code Examples
JPanel panel = new JPanel(new GridBagLayout());
panel.setBorder(BorderFactory.createTitledBorder("Brick Layout"));
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
c.gridy = GridBagConstraints.RELATIVE;
for (int y = 0; y < YSIZE; y++) {
// // c.gridy = GridBagConstraints.RELATIVE; // c.gridy = y;
// int d = y & 0b1; // = y % 2 == 0 ? 0 : 1; // start x offset
// if (d == 1) {
// c.gridwidth = 1;
// c.gridx = 0;
// panel.add(new JButton("a"), c);
// }
c.gridx = y & 0b1; // start x offset
c.gridwidth = WIDTH;
for (int x = 0; x < XSIZE; x++) {
panel.add(new JButton(" "), c);
c.gridx += WIDTH;
}
// if (d == 0) {
// c.gridwidth = 1;
// panel.add(new JButton("c"), c);
// }
}
// GridBagLayout to create a board
// https://community.oracle.com/thread/1357310
// <guide-row>
c.gridwidth = 1;
// c.gridy = GridBagConstraints.REMAINDER;
for (c.gridx = 0; c.gridx <= WIDTH * XSIZE; c.gridx++) {
panel.add(Box.createHorizontalStrut(24), c);
}
// </guide-row>
Description
上記のサンプルでは、GridBagLayoutを使ってJButtonをレンガ状に配置します。互い違いに2列ずつ占めるようにボタンを配置していますが、<guide-row>が無い場合正しくレンガ状にはなりません。
以下、Swing - GridBagLayout to create a boardのDarryl.Burkeさんの投稿を引用
A column (or row) in a GridBagLayout is not well defined unless there is at least one component which occupies only that column (or row). All your rows have components spanning 2 columns.
列の基準となるガイド行は、どこでも(先頭でも最後でも)構わないようです。
- 同様に指定した幅、かつ高さ
0のセルで構成されたガイド行を作成してJButtonをキーボード風に配置するサンプル