GridBagLayoutを使ってJButtonをキーボード状に配置する
Total: 3401, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
GridBagLayoutを使用してJButtonをキーボード状に配置します。
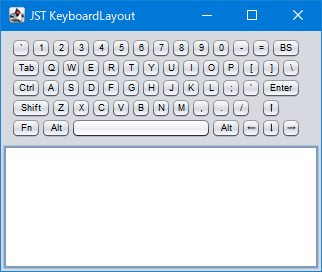
Screenshot

Advertisement
Source Code Examples
private static final String[][] KEYS = {
{"`", "1", "2", "3", "4", "5", "6", "7", "8", "9", "0", "-", "=", "BS"},
{"Tab", "Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P", "[", "]", "\\", ""},
{"Ctrl", "A", "S", "D", "F", "G", "H", "J", "K", "L", ";", "'", "Enter", ""},
{"Shift", "Z", "X", "C", "V", "B", "N", "M", ",", ".", "/", "", "↑"},
{"Fn", "Alt", " ", "Alt", "←", "↓", "→"}
};
private static Component makeKeyboardPanel() {
JPanel keyboard = new JPanel(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.BOTH;
c.gridy = 50;
for (int i = 0; i < KEYS[0].length * 2; i++) {
c.gridx = i;
keyboard.add(Box.createHorizontalStrut(KeyButton.SIZE));
}
for (int row = 0; row < KEYS.length; row++) {
c.gridx = 0;
c.gridy = row;
for (int col = 0; col < KEYS[row].length; col++) {
String key = KEYS[row][col];
int len = key.length();
c.gridwidth = len > 10 ? 14
: len > 4 ? 4
: len > 1 ? 3
: len == 1 ? 2
: 1;
if (key.isEmpty()) {
keyboard.add(Box.createHorizontalStrut(KeyButton.SIZE), c);
} else {
keyboard.add(new KeyButton(key, len <= 2), c);
}
c.gridx += c.gridwidth;
}
}
EventQueue.invokeLater(() -> SwingUtilities.updateComponentTreeUI(keyboard));
return keyboard;
}
Description
上記のサンプルでは、GridBagLayoutを使用して高さ0で列幅のみの非表示セルを配置したガイド行を作成し、1文字のデフォルトキーはその2列分占有するJButtonを配置してキーボード風のレイアウトを表現しています。
- スペースキーは
14列分占有するJButtonを配置 - Shift、Enterキーは
4列分占有するJButtonを配置 - Tab、Ctrl、Altなどは
3列分占有するJButtonを配置- Ctrlなどは
JToggleButtonにしたほうが良さそう
- Ctrlなどは
- 空文字列は
1列分占有する不可視の固定幅コンポーネントを配置 - このサンプルの各
JButtonにはイベントを設定していないのでクリックしても無反応
Reference
- java - Laying out a keyboard in Swing - Stack Overflow
- GridBagLayoutを使ってレンガ状に配置
- JButton内に複数のJLabelをBorderLayoutで配置する