JButton内に複数のJLabelをBorderLayoutで配置する
Total: 1060, Today: 3, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
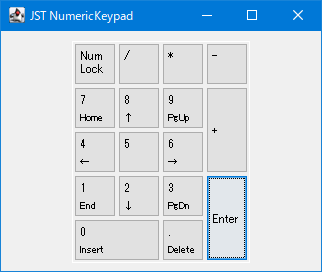
JLabelをBorderLayoutでJButton内に2つ配置したキーキャップを作成し、それをJPanel内にGridBagLayoutでテンキー状にレイアウトします。
Screenshot

Advertisement
Source Code Examples
private static JButton makeButton(String... s) {
String key = s[0];
String sub = s.length > 1 ? s[1] : " ";
int gap = 2;
Border border = BorderFactory.createEmptyBorder(gap, gap, gap, gap);
JLabel l1 = new JLabel(key);
l1.setFont(l1.getFont().deriveFont(12f));
l1.setBorder(border);
JLabel l2 = new JLabel(sub);
l2.setFont(l2.getFont().deriveFont(9.5f));
l2.setBorder(border);
JButton button = new JButton() {
@Override public void updateUI() {
super.updateUI();
setLayout(new BorderLayout());
setMargin(border.getBorderInsets(this));
}
@Override public Dimension getPreferredSize() {
int sz = SIZE - gap * 2;
return new Dimension(sz, sz);
}
};
if (Objects.equals(key, sub)) {
button.add(l1);
} else {
button.add(l1, BorderLayout.NORTH);
button.add(l2, BorderLayout.SOUTH);
}
return button;
}
Description
JButtonでキーキャップを作成JButton#getPreferredSize()をオーバーライドして指定したサイズの正方形になるよう設定- 文字列やアイコンなしの空
JButtonにBorderLayoutを設定- キーキャップの印字を
2つのJLabelで別々に作成してJButton#add(..., BorderLayout.NORTH)、JButton#add(..., BorderLayout.SOUTH)でJButtonにレイアウト
- キーキャップの印字を
JPanelにキーキャップを配置してテンキーを作成JPanelにGridBagLayoutを設定GridBagConstraints.gridwidth、GridBagConstraints.gridheightでキーキャップが占有する領域のセル行数、列数を指定してJPanelにレイアウト- GridBagLayoutを使ってJButtonをキーボード状に配置する
GridBagConstraints c = new GridBagConstraints();
c.insets = new Insets(1, 1, 1, 1);
c.fill = GridBagConstraints.BOTH;
c.gridx = 0;
c.gridy = 0;
JPanel panel = new JPanel(new GridBagLayout());
panel.add(makeButton("<html>Num<br>Lock"), c);
c.gridx = GridBagConstraints.RELATIVE;
panel.add(makeButton("/"), c);
panel.add(makeButton("*"), c);
panel.add(makeButton("-"), c);
c.gridx = 0;
c.gridy++;
panel.add(makeButton("7", "Home"), c);
c.gridx = GridBagConstraints.RELATIVE;
panel.add(makeButton("8", "↑"), c);
panel.add(makeButton("9", "PgUp"), c);
c.gridheight = 2;
panel.add(makeButton("+", "+"), c);
c.gridx = 0;
c.gridy++;
c.gridheight = 1;
panel.add(makeButton("4", "←"), c);
c.gridx = GridBagConstraints.RELATIVE;
panel.add(makeButton("5"), c);
panel.add(makeButton("6", "→"), c);
c.gridx = 0;
c.gridy++;
panel.add(makeButton("1", "End"), c);
c.gridx = GridBagConstraints.RELATIVE;
panel.add(makeButton("2", "↓"), c);
panel.add(makeButton("3", "PgDn"), c);
c.gridheight = 2;
JButton enter = makeButton("Enter", "Enter");
panel.add(enter, c);
EventQueue.invokeLater(() -> {
getRootPane().setDefaultButton(enter);
enter.requestFocusInWindow();
});
c.gridx = 0;
c.gridy++;
c.gridwidth = 2;
c.gridheight = 1;
panel.add(makeButton("0", "Insert"), c);
c.gridx = GridBagConstraints.RELATIVE;
c.gridwidth = 1;
panel.add(makeButton(".", "Delete"), c);
panel.setBorder(BorderFactory.createLineBorder(Color.WHITE));