GridBagLayoutの使用
Total: 23132, Today: 1, Yesterday: 3
Posted by aterai at
Last-modified:
Summary
GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
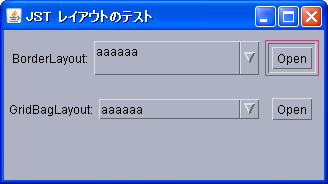
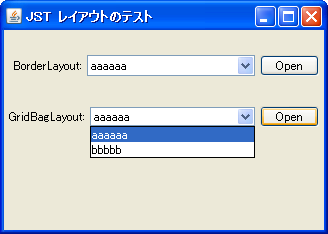
Screenshot

Advertisement
Source Code Examples
public JPanel createPanel(JComponent cmp, JButton btn, String str) {
GridBagConstraints c = new GridBagConstraints();
JPanel panel = new JPanel(new GridBagLayout());
c.gridheight = 1;
c.gridwidth = 1;
c.gridy = 0;
c.gridx = 0;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
panel.add(new JLabel(str), c);
c.gridx = 1;
c.weightx = 1.0;
// c.insets = new Insets(5, 5, 5, 0);
c.fill = GridBagConstraints.HORIZONTAL;
panel.add(cmp, c);
c.gridx = 2;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 5);
c.anchor = GridBagConstraints.WEST;
panel.add(btn, c);
return panel;
}
Description
上記のサンプルでは、GridBagLayoutでBorderLayoutのような配置を行っています。GridBagLayoutの場合、各コンポーネント自身が推奨する高さが生かされるように設定します。
BorderLayout- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
BorderLayoutを使用してWEST、CENTER、EASTに配置すると一番高いコンポーネントまで拡大 CENTERのJComboBoxがEASTのJButtonの高さになっている(以下のスクリーンショット参照)MotifLookAndFeelの場合
- それぞれデフォルトの高さ(推奨サイズ)が異なるコンポーネントを
GridBagLayout- 左右のコンポーネントのサイズは
BorderLayoutのように固定して中央のコンポーネントだけを水平方向にのみ伸縮 weightxを指定することで余分のスペースを各列のウェイトに比例して分配- ウェイトが
0の場合余分のスペースはその列に分配されない - 左右の列の
weightxが0.0なので中央の列のweightxは0.001でも100.0でも水平方向の余分なスペースすべてが配分されている - 垂直方向のスペースは指定していないためデフォルト値の
weighty=0.0となり、フレームのサイズを変更しても垂直方向に関しては常にコンポーネントの推奨サイズで固定
- 左右のコンポーネントのサイズは
Reference
- GridBagLayout (Java Platform SE 8)
GridBagの使い方1- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
GridBagLayoutを設計しやすくする方法が紹介されていた
- 「紙などにマス目で下書きをしてからコンポーネントのレイアウトを設計する」ことで複雑な
- GridBagLayoutでコンポーネントがつぶれるのを防ぎたいとき~
- GroupLayoutの使用