GroupLayoutの使用
Total: 19329, Today: 2, Yesterday: 5
Posted by aterai at
Last-modified:
Summary
JDK 6で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。GroupLayoutのサンプルは、APIドキュメントの例をそのまま引用しています。
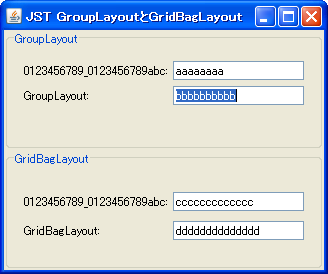
Screenshot

Advertisement
Source Code Examples
// GroupLayout
JPanel p1 = new JPanel();
p1.setBorder(BorderFactory.createTitledBorder("GroupLayout"));
GroupLayout layout = new GroupLayout(p1);
p1.setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGroup(layout.createParallelGroup()
.addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup()
.addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
// GridBagLayout
JPanel p2 = new JPanel(new GridBagLayout());
Border inside = BorderFactory.createEmptyBorder(10, 5 + 2, 10, 10 + 2);
Border outside = BorderFactory.createTitledBorder("GridBagLayout");
p2.setBorder(BorderFactory.createCompoundBorder(outside, inside));
GridBagConstraints c = new GridBagConstraints();
c.gridheight = 1;
c.gridx = 0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
c.gridy = 0; p2.add(label3, c); // p2.add(new JLabel("一度だけのaddで"), c);
c.gridy = 1; p2.add(label4, c); // p2.add(new JLabel("いいのは利点かも"), c);
c.gridx = 1;
c.weightx = 1.0;
c.fill = GridBagConstraints.HORIZONTAL;
c.gridy = 0; p2.add(tf3, c);
c.gridy = 1; p2.add(tf4, c);
Description
GroupLayoutを手で書くことはあまりなさそうですが、それでもGridBagLayoutと同程度の記述で同じようなレイアウトも作成できるようです。またGroupLayoutを手書きする場合、コンテナとコンポーネントの間にギャップを自動的に作成してくれるGroupLayout#setAutoCreateContainerGapsなどが便利です。
上記のサンプルでは、GroupLayoutとGridBagLayoutでレイアウトしたパネルをGridLayout(BorderLayout.CENTERと同じで推奨サイズが無視される)で上下に並べているため、フレームを拡大するとGroupLayoutは上揃え、GridBagLayoutは中央揃えになっています。
Reference
- GroupLayout (Java Platform SE 8)
- GridBagLayoutの使用
GroupLayoutの考え方2 - ばかの一つ覚え。GroupLayoutのイメージが、図で分かりやすく解説されている