JFileChooserのファイル名とフィルタのラベルを右揃えに変更する
Total: 2860, Today: 2, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
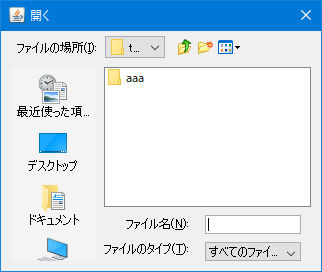
JFileChooserの下部に表示されるファイル名とフィルタのラベルを左揃えから右揃えに変更します。
Screenshot

Advertisement
Source Code Examples
class RightAlignmentMetalFileChooserUI extends MetalFileChooserUI {
protected RightAlignmentMetalFileChooserUI(JFileChooser fc) {
super(fc);
}
@Override public void installComponents(JFileChooser fc) {
super.installComponents(fc);
SwingUtils.stream(getBottomPanel())
.filter(JLabel.class::isInstance)
.map(JLabel.class::cast)
.forEach(l -> {
l.setHorizontalAlignment(SwingConstants.RIGHT);
l.setBorder(BorderFactory.createEmptyBorder(0, 0, 0, 5));
});
}
}
class RightAlignmentWindowsFileChooserUI extends WindowsFileChooserUI {
protected RightAlignmentWindowsFileChooserUI(JFileChooser fc) {
super(fc);
}
@Override public void installComponents(JFileChooser fc) {
super.installComponents(fc);
SwingUtils.stream(getBottomPanel())
.filter(JLabel.class::isInstance)
.map(JLabel.class::cast)
.forEach(l -> l.setAlignmentX(1f));
}
}
Description
MetalLookAndFeelMetalFileChooserUI#getBottomPanel()で取得できるJPanelのレイアウトをBoxLayout.Y_AXISに設定し、以下の3つのJPanelを縦並びで配置- ファイル名ラベルとファイル名入力欄を配置した
fileNamePanel(BoxLayout.LINE_AXIS) - ファイルフィルタラベルとファイルフィルタコンボボックスを配置した
filesOfTypePanel(BoxLayout.LINE_AXIS) approveButtonなどを配置したButtonPanel(FlowLayout風の独自ButtonAreaLayout)
- ファイル名ラベルとファイル名入力欄を配置した
- 各ラベルの推奨サイズを文字列の長い方に合わせることで別パネルに分かれていても位置が揃うように設定されているため、
JLabel#setHorizontalAlignment(SwingConstants.RIGHT)で右揃えに変更可能
WindowsLookAndFeelWindowsFileChooserUI#getBottomPanel()で取得できるJPanelのレイアウトをBoxLayout.LINE_AXISに設定し、以下の3つのJPanelを横並びで配置- ファイル名ラベルとファイル名入力欄を配置した
fileNamePanel(BoxLayout.Y_AXIS) - ファイルフィルタラベルとファイルフィルタコンボボックスを配置した
filesOfTypePanel(BoxLayout.Y_AXIS) approveButtonなどを配置したButtonPanel(BoxLayout.Y_AXIS)
- ファイル名ラベルとファイル名入力欄を配置した
- 各ラベルは
BoxLayout.Y_AXISのJPanelにまとめられているのでJComponent.html#setAlignmentX(1f)で右揃えに変更可能