JTabbedPane風のタブ配置をレイアウトマネージャーで変更
Total: 10958, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
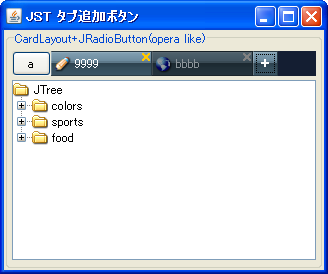
CardLayoutとJRadioButtonで作成したJTabbedPane風コンポーネントのタブ配置を自作レイアウトマネージャーで変更します。
Screenshot

Advertisement
Source Code Examples
class TabLayout implements LayoutManager, Serializable {
private static final long serialVersionUID = 1L;
private static final int TAB_WIDTH = 100;
@Override public void addLayoutComponent(String name, Component comp) {
/* not needed */
}
@Override public void removeLayoutComponent(Component comp) {
/* not needed */
}
@Override public Dimension preferredLayoutSize(Container parent) {
synchronized (parent.getTreeLock()) {
Insets insets = parent.getInsets();
int last = parent.getComponentCount() - 1;
int w = 0;
int h = 0;
if (last >= 0) {
Component comp = parent.getComponent(last);
Dimension d = comp.getPreferredSize();
w = d.width;
h = d.height;
}
return new Dimension(insets.left + insets.right + w,
insets.top + insets.bottom + h);
}
}
@Override public Dimension minimumLayoutSize(Container parent) {
synchronized (parent.getTreeLock()) {
return new Dimension(100, 24);
}
}
@Override public void layoutContainer(Container parent) {
synchronized (parent.getTreeLock()) {
int ncomponents = parent.getComponentCount();
if (ncomponents == 0) {
return;
}
// int nrows = 1;
// boolean ltr = parent.getComponentOrientation().isLeftToRight();
Insets insets = parent.getInsets();
int ncols = ncomponents - 1;
int lastw = parent.getComponent(ncomponents - 1).getPreferredSize().width;
int width = parent.getWidth() - insets.left - insets.right - lastw;
int h = parent.getHeight() - insets.top - insets.bottom;
int w = width > TAB_WIDTH * ncols ? TAB_WIDTH : width / ncols;
int gap = width - w * ncols;
int x = insets.left;
int y = insets.top;
for (int i = 0; i < ncomponents; i++) {
int cw = i == ncols ? lastw : w + (gap-- > 0 ? 1 : 0);
parent.getComponent(i).setBounds(x, y, cw, h);
x += cw;
}
}
}
@Override public String toString() {
return getClass().getName();
}
}
Description
上記のサンプルでは、以下のようなLayoutManagerを作成してJRadioButtonをJTabbedPane風に並べています。
- 最後のタブ(タブ追加ボタン)の幅は常に固定
- 最後のタブの高さがタブエリアの高さ
- タブエリアの幅に余裕がある場合は各タブ幅は
100pxで一定 - タブエリアの幅に余裕がない場合は各タブ幅は均等
- タブを削除した場合先頭タブにフォーカスが移動する
- 左端に追加した
JButtonはタブエリアをラップするJPanel(BorderLayout)のBorderLayout.WESTで配置 - アイコンはランダム