CardLayoutを使ってJTabbedPane風のコンポーネントを作成
Total: 15430, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
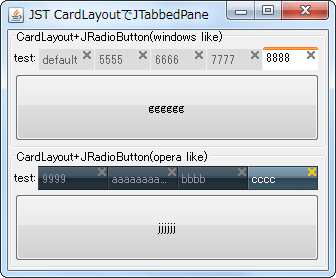
CardLayoutとJRadioButtonやJTableHeaderを組み合わせてJTabbedPane風のコンポーネントを作成します。
Screenshot

Advertisement
Source Code Examples
class CardLayoutTabbedPane extends JPanel {
protected final CardLayout cardLayout = new CardLayout();
protected final JPanel tabPanel = new JPanel(new GridLayout(1, 0, 0, 0));
protected final JPanel wrapPanel = new JPanel(new BorderLayout(0, 0));
protected final JPanel contentsPanel = new JPanel(cardLayout);
protected final ButtonGroup bg = new ButtonGroup();
public CardLayoutTabbedPane() {
super(new BorderLayout());
int left = 1;
int right = 3;
tabPanel.setBorder(
BorderFactory.createEmptyBorder(1, left, 0, right));
contentsPanel.setBorder(
BorderFactory.createEmptyBorder(4, left, 2, right));
wrapPanel.add(tabPanel);
wrapPanel.add(new JLabel("test:"), BorderLayout.WEST);
add(wrapPanel, BorderLayout.NORTH);
add(contentsPanel);
}
public void addTab(String title, Component comp) {
JRadioButton b = new TabButton(new AbstractAction(title) {
@Override public void actionPerformed(ActionEvent e) {
cardLayout.show(contentsPanel, title);
}
});
tabPanel.add(b);
bg.add(b);
b.setSelected(true);
contentsPanel.add(comp, title);
cardLayout.show(contentsPanel, title);
}
}
Description
CardLayoutとJRadioButtonを使用してJTabbedPane風のコンポーネントを作成CardLayoutでパネルを切り替えるためのタブとしてUIを変更してチェックアイコンを非表示にしたJRadioButtonを使用- これらのタブを配置するタブエリア(
JPanel)のレイアウトマネージャーにGridLayoutを適用して、すべてのタブサイズが均等になるように設定 CardLayout+JTableHeaderを使用したサンプルはJTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替えるに移動
Reference
- JTabbedPaneのタブをドラッグ&ドロップ
- TabbedPane風のタブ配置をレイアウトマネージャーで変更
- JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える