Borderの右下にJComponentを配置
Total: 5780, Today: 2, Yesterday: 3
Posted by aterai at
Last-modified:
Summary
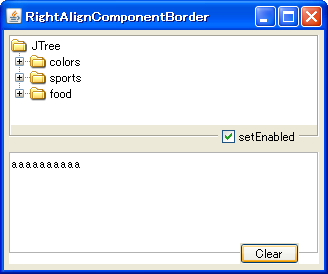
SpringLayoutを設定したJLayeredPaneを使って、Borderの右下にJComponentを配置します。
Screenshot

Advertisement
Source Code Examples
public JComponent makePanel(JComponent m, JComponent c) {
int ir = 20; // inset.right
int ch = c.getPreferredSize().height / 2;
Border ib = BorderFactory.createEmptyBorder(0, 0, ch, 0);
Border eb = BorderFactory.createEtchedBorder();
Border bo = BorderFactory.createCompoundBorder(eb, ib);
m.setBorder(BorderFactory.createCompoundBorder(ib, bo));
SpringLayout layout = new SpringLayout();
JLayeredPane p = new JLayeredPane();
p.setLayout(layout);
Spring x = layout.getConstraint(SpringLayout.WIDTH, p);
Spring y = layout.getConstraint(SpringLayout.HEIGHT, p);
Spring g = Spring.minus(Spring.constant(ir));
SpringLayout.Constraints constraints = layout.getConstraints(c);
constraints.setConstraint(SpringLayout.EAST, Spring.sum(x, g));
constraints.setConstraint(SpringLayout.SOUTH, y);
p.setLayer(c, JLayeredPane.DEFAULT_LAYER+1);
p.add(c);
constraints = layout.getConstraints(m);
constraints.setConstraint(SpringLayout.WEST, Spring.constant(0));
constraints.setConstraint(SpringLayout.NORTH, Spring.constant(0));
constraints.setConstraint(SpringLayout.EAST, x);
constraints.setConstraint(SpringLayout.SOUTH, y);
p.setLayer(m, JLayeredPane.DEFAULT_LAYER);
p.add(m);
return p;
}
Description
- 中央に表示するコンポーネントに右下に配置するコンポーネントと同じ高さの
EtchedBorderを設定 SpringLayoutを設定したJLayeredPaneのDEFAULT_LAYER上に中央に表示するコンポーネントを追加DEFAULT_LAYER + 1上に右下に配置するコンポーネントを追加
SpringLayout.Constraintsを設定して中央に表示するコンポーネントは親のJLayeredPaneのサイズとおなじになるようにレイアウト- 右下に配置するコンポーネントは右下になるようにレイアウト
- 右下に配置するコンポーネントと親の
JLayeredPaneの右端同士は固定で20px