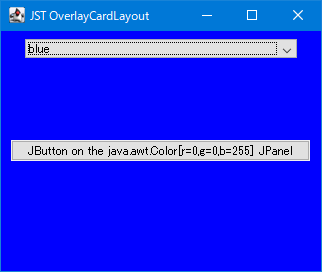
CardLayoutを設定したパネル上にOverlayLayoutでカード切り替え用のJComboBoxを配置する
Total: 2487, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
CardLayoutを設定したパネルの内部にそのカード切り替え用のJComboBoxをOverlayLayoutで重ねて配置します。
Screenshot

Advertisement
Source Code Examples
String[] model = {"red", "green", "blue"};
CardLayout cardLayout = new CardLayout();
JPanel cards = new JPanel(cardLayout);
cards.add(makePanel(Color.RED), model[0]);
cards.add(makePanel(Color.GREEN), model[1]);
cards.add(makePanel(Color.BLUE), model[2]);
JComboBox<String> combo = new JComboBox<>(model);
combo.addItemListener(e -> {
if (e.getStateChange() == ItemEvent.SELECTED) {
cardLayout.show(cards, Objects.toString(e.getItem()));
}
});
JPanel pp = new JPanel(new BorderLayout());
pp.setOpaque(false);
pp.setBorder(BorderFactory.createEmptyBorder(8, 24, 0, 24));
pp.add(combo, BorderLayout.NORTH);
JPanel p = new JPanel() {
@Override public boolean isOptimizedDrawingEnabled() {
return false;
}
};
p.setLayout(new OverlayLayout(p));
p.add(pp);
p.add(cards);
Description
CardLayoutを設定したパネルを作成- このパネルにはそれぞれ赤緑青の背景色を設定した
3つのJPanelを追加
- このパネルにはそれぞれ赤緑青の背景色を設定した
BorderLayoutを設定したパネルを作成- このパネルにはカード切り替えを実行する
JComboBoxをBorderLayout.NORTHで上部に追加
- このパネルにはカード切り替えを実行する
OverlayLayoutを設定したパネルを作成- このパネルには
OverlayLayoutを設定し、上記の2つのパネルを奥からCardLayout、BorderLayoutの順に同サイズで重なるよう配置 2つのパネルがオーバーラップするのでマウスイベントなどでコンポーネントの奥手前の描画が入れ替わらないようにするためJComponent#isOptimizedDrawingEnabled()が常にfalseを返すようオーバーライド
- このパネルには