FlowLayoutでボタンを重ねてパンくずリストを作成する
Total: 5866, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
FlowLayoutの水平間隔をマイナスにして、JRadioButtonを重ねて表示し、パンくずリスト風のコンポーネントを作成します。
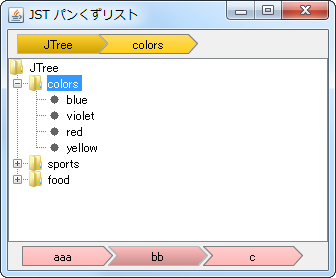
Screenshot

Advertisement
Source Code Examples
private static JComponent makeBreadcrumbList(int overlap, List<String> list) {
JPanel p = new JPanel(new FlowLayout(FlowLayout.LEADING, -overlap, 0));
p.setBorder(BorderFactory.createEmptyBorder(4, overlap + 4, 4, 4));
p.setOpaque(false);
ButtonGroup bg = new ButtonGroup();
for (String title: list) {
AbstractButton b = makeButton(title, Color.PINK);
p.add(b);
bg.add(b);
}
return p;
}
Description
上記のサンプルでは、FlowLayoutの水平間隔にマイナスの値(px)を指定して、各コンポーネントがその分重なるように設定しています。このため、左側のJRadioButtonの下に右側のJRadioButtonが配置されている状態になっています。各JRadioButton自体は重なっていますが、描画とマウスクリックは重ならないように以下の設定を追加しています。
- 描画
- 矢羽型のアイコンを設定しこのアイコン以外は
setContentAreaFilled(false);などで透明化
- 矢羽型のアイコンを設定しこのアイコン以外は
- マウスクリック
JRadioButton#contains(...)をオーバーライドして上記の矢羽図形の外では反応しないよう設定
Reference
- JRadioButtonを使ってToggleButtonBarを作成
- JMenuItemの内部にJButtonを配置する
- 前後のコンポーネントのフチを共通化して(
1pxだけ重ねる)、JLayerでそのフォーカスを描画するサンプル
- 前後のコンポーネントのフチを共通化して(
- JToggleButtonをFlowLayoutで重ねて表示する
- 中央揃えではなく、左揃えのボタンを作成するサンプル