Graphics
Total: 56083, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
このページでは、画像処理やGraphics、Graphics2Dなどのグラフィック関係の使い方を集めて一覧にしています。
- Graphics
- ↑10 ↓11
- ↑20 ↓21
- ↑30 ↓31
- ↑40 ↓41
- ↑50 ↓51
- Shapeから取得したPathIteratorに沿って図形を移動する
- JLabel上に表示した画像のクリックした位置の色を取得する
- Robotを使用してスクリーンショットを取得する
- GlyphVectorで作成した5段階評価の結果をラベルに描画する
- AffineTransformを使用してアナログ時計の文字盤に数字を配置する
- AffineTransformを使用してアラビア数字を回転して時計盤に配置する
- JPanelに正六面体ワイヤーフレームを投影変換して描画し、マウスドラッグして空間内で回転する
- AffineTransformを使用してPath2Dを変換し、7セグメントデジタル時計の数字を作成する
- DebugGraphicsを使用してJComponentの描画をデバッグする
- JMenuItemの選択ロールオーバーをラウンド矩形で描画する
- Path2Dで指定した隅を丸めたランウド矩形図形を作成する
- JTreeの選択領域描画をラウンド矩形に変更する
- JListで作成したカレンダーのセル選択領域を角丸で描画する
- BufferedImageOpで画像にモザイク処理を適用する
- JTreeのノード選択で生成された直角多角形の角を丸める
- Shape上に文字列を配置する
- Colorを明るめ、暗めにパーセント単位で変換する
- JSeparatorの両端をフェードアウト効果で描画する
Graphics
RGBImageFilterでアイコンの色調を変更
RGBImageFilterでアイコンの色調を変更
RGBImageFilterで色調を変更したアイコンの用意し、評価用コンポーネントを作成します。
GeneralPathなどで星型図形を作成する
GeneralPathなどで星型図形を作成する
GeneralPathなどを使って星型の図形をパネルに描画したり、アイコンを作成します。
PathIteratorからSVGを生成
PathIteratorからSVGを生成
ShapeからPathIteratorを取得し、このPathをSVGに変換します。
JPanelにマウスで自由曲線を描画
JPanelにマウスで自由曲線を描画
マウスをドラッグしてパネル上に自由曲線を描画します。
ColorConvertOpで画像をグレースケールに変換
ColorConvertOpで画像をグレースケールに変換
ColorConvertOpを使って画像をグレースケールに変換します。
MediaTrackerで画像のサイズを取得
MediaTrackerで画像のサイズを取得
MediaTrackerを使って画像ファイルからイメージの幅と高さを取得します。
Timerでアニメーションするアイコンを作成
Timerでアニメーションするアイコンを作成
javax.swing.Timerを使って、アニメーションするアイコンを作成します。
MouseWheelで画像のズームイン・アウト表示
MouseWheelで画像のズームイン・アウト表示
マウスホイールなどで画像をズームイン、ズームアウトします。
Fontを回転する
Fontを回転する
Fontから文字のアウトラインを取得し、その中心をアンカーポイントに設定して回転します。
Jpegファイルのコメントを取り出す
Jpegファイルのコメントを取り出す
JpegファイルからコメントなどのメタデータをXML形式で取り出してJTreeに表示します。
↑10 ↓11
Shapeの反転
Shapeの反転
AffineTransformで図形や画像を反転して表示します。
AffineTransformOpで画像を反転する
AffineTransformOpで画像を反転する
AffineTransformOpなどを使って、画像の上下反転、左右反転を行います。
BasicStrokeで点線を作成
BasicStrokeで点線を作成
破線パターンの配列からBasicStrokeを作成し、これを描画します。
JTextAreaの背景に画像を表示
JTextAreaの背景に画像を表示
JTextAreaなどのコンポーネントの背景に、Borderを使って中心揃えした画像を表示します。
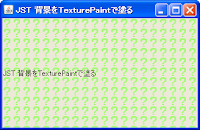
TexturePaintを使って背景に画像を表示
TexturePaintを使って背景に画像を表示
TexturePaintを使用して背景にタイル状に画像を貼り付けます。
JPanelの背景に画像を並べる
JPanelの背景に画像を並べる
JPanelの背景に画像をタイル状に並べて表示します。
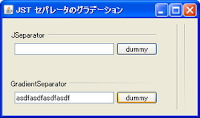
Separatorのグラデーション
Separatorのグラデーション
GradientPaintを使ったグラデーションで、徐々に背景色に溶け込んでいくJSeparatorを作成します。
RandomDissolveで表示を切り替え
RandomDissolveで表示を切り替え
RandomDissolve効果で表示する画像を切り替えます。
JComponentの形状を変更する
JComponentの形状を変更する
マウスカーソルに反応するコンポーネントの領域をJLabelに設定した画像アイコンの不透明領域に合わせて変更します。
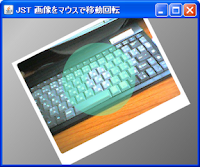
Mouseで画像を移動、回転
Mouseで画像を移動、回転
画像をマウスのドラッグで任意の位置に移動、回転します。
↑20 ↓21
PixelGrabberで画像を配列として取得し編集、書出し
PixelGrabberで画像を配列として取得し編集、書出し
画像の配列を取り出すPixelGrabberを生成して、角を透過色で塗りつぶします。
MemoryImageSourceで配列から画像を生成
MemoryImageSourceで配列から画像を生成
マウスのドラッグに応じて線を描画、消しゴムで消去する機能を実装します。
JSliderのスタイルを変更する
JSliderのスタイルを変更する
JSliderのトラックとノブを透明にし、値を半透明の色で描画します。
JProgressBarにUIを設定してインジケータの色を変更
JProgressBarにUIを設定してインジケータの色を変更
JProgressBarのインジケータの色を進行に応じてパレットから取得した色に変更します。
Fontのアウトラインを取得して文字列の内部を修飾する
Fontのアウトラインを取得して文字列の内部を修飾する
クリップを設定することで描画範囲を制限し、文字列の内部を異なる色で修飾します。
Iconを回転する
Iconを回転する
画像ファイルから90、180、270度回転したIconを作成します。
Iconを生成する
Iconを生成する
Iconインタフェースから固定サイズのアイコンを作成します。
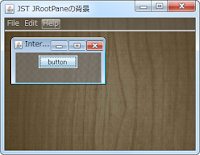
JRootPaneの背景として画像を表示
JRootPaneの背景として画像を表示
JRootPaneの背景として画像を表示しています。
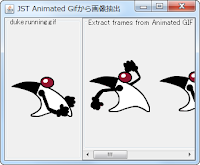
Animated Gifからフレーム画像を抽出する
Animated Gifからフレーム画像を抽出する
AnimatedGifから各フレームの画像を抽出します。
JLayerを使ってJProgressBarの色相を変更する
JLayerを使ってJProgressBarの色相を変更する
JLayerを使ってJProgressBarの色相を緑から赤に変更します。
↑30 ↓31
FlatteningPathIteratorでShape上の点を取得する
FlatteningPathIteratorでShape上の点を取得する
FlatteningPathIteratorを使って平坦化されたShape上の座標点を取得、描画します。
JButtonに9分割した画像を使用する
JButtonに9分割した画像を使用する
JButtonを拡大縮小しても四隅などのサイズが変更しないようにように9分割した画像を使用します。
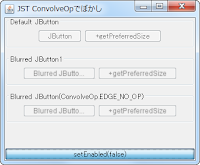
ConvolveOpでコンポーネントにぼかしを入れる
ConvolveOpでコンポーネントにぼかしを入れる
ConvolveOpを使って、使用不可状態のJButtonにぼかしを入れます。
JPanelに表示した画像のズームとスクロール
JPanelに表示した画像のズームとスクロール
JPanelに表示した画像にAffineTransformによる変換を適用して、マウスを使った拡大・縮小・移動を実行します。
WritableRasterからDataBufferを取得して画像の比較
WritableRasterからDataBufferを取得して画像の比較
2つの画像からそれぞれピクセル配列を取得して比較を行い、完全に一致するピクセルのアルファ値を下げることで違いを強調表示します。
JEditorPaneに読み込んだHTMLを画像に変換する
JEditorPaneに読み込んだHTMLを画像に変換する
JEditorPaneに画像付きのHTMLを読み込み、描画が完了した段階で全体のスクリーンショットを撮る方法をテストします。
JScrollPane内に配置したJPanelをマウスで拡大、縮小、移動する
JScrollPane内に配置したJPanelをマウスで拡大、縮小、移動する
JScrollPane内に配置したJPanelを、マウスホイールを使った拡大縮小と、スクロールバーを使った表示領域の移動が可能になるように設定します。
JSplitPaneで画像を差分を比較表示する
JSplitPaneで画像を差分を比較表示する
JSplitPaneに加工前の画像と加工後の画像を重ねて表示し、Dividerで表示範囲を変更してその差分を確認します。
ImageIOでAnimatedGifファイルを生成する
ImageIOでAnimatedGifファイルを生成する
ImageIOを使用してAnimatedGifを生成し、これを画像ファイルとして書き出します。
JLabelで文字列のあふれをフェードアウト効果に変更する
JLabelで文字列のあふれをフェードアウト効果に変更する
JLabelなどで文字列があふれる場合、デフォルトの省略記号…ではなく、フェードアウト効果を適用して端付近の文字を透明表示します。
↑40 ↓41
Windowの縁をソフトクリッピングでなめらかにする
Windowの縁をソフトクリッピングでなめらかにする
Windowの形を図形で切り抜きした場合に生じる縁のジャギーをソフトクリッピング効果でなめらかに変更します。
JButtonのホバーエフェクトを円放射状グラデーションで表現する
JButtonのホバーエフェクトを円放射状グラデーションで表現する
JButtonのホバーエフェクトとして円放射状グラデーションのアニメーションを実行します。
JListにGIF画像のカラーパレットを表示する
JListにGIF画像のカラーパレットを表示する
JListを使用してGIF画像のカラーパレットと透過色を一覧表示します。
JPanelに色相環を描画する
JPanelに色相環を描画する
JPanelに明度を最大値に固定した色相環を描画します。
JScrollBar上にマウスカーソルが入ったらその幅を拡張する
JScrollBar上にマウスカーソルが入ったらその幅を拡張する
JScrollBar上へのマウスカーソルの出入りをJLayerで取得してその幅を拡大・縮小します。
JPanelに矢印付きの直線を描画する
JPanelに矢印付きの直線を描画する
JPanel上にPath2Dを使用して作成した矢印付きの直線を描画します。
Iconを四分円ずつ回転して表示する
Iconを四分円ずつ回転して表示する
Iconを90度ずつ回転してJLabelに配置します。
GraphicsオブジェクトをXORモードに設定してピクセルの色をXOR変更色と現在の色とで反転して描画する
GraphicsオブジェクトをXORモードに設定してピクセルの色をXOR変更色と現在の色とで反転して描画する
Graphicsの論理ピクセル操作をXORモードで実行するように指定して、XOR変更色と現在の色のXORで生成したマスクでピクセルの色を再度XOR反転して描画します。
LinearGradientPaintで角丸図形から作成したBorderを描画する
LinearGradientPaintで角丸図形から作成したBorderを描画する
EmptyBorderをオーバーライドしてその余白に角丸図形を配置し、LinearGradientPaintで塗りつぶします。
JLabelのテキストで背景画像を切り抜いて表示する
JLabelのテキストで背景画像を切り抜いて表示する
JLabelに描画した背景画像をテキストの図形で切り抜いたように表示します。
↑50 ↓51
Shapeから取得したPathIteratorに沿って図形を移動する
Shapeから取得したPathIteratorに沿って図形を移動する
Shapeから取得したPathIteratorに沿って図形が移動するアニメーションをJPanel上に描画します。
JLabel上に表示した画像のクリックした位置の色を取得する
JLabel上に表示した画像のクリックした位置の色を取得する
JLabelにIconとして画像を表示し、その画像をマウスでクリックした位置の色を取得します。
Robotを使用してスクリーンショットを取得する
Robotを使用してスクリーンショットを取得する
Robotでスクリーンショット画像を取得し、背景画像として描画することでJFrameを半透明に見せかけます。
GlyphVectorで作成した5段階評価の結果をラベルに描画する
GlyphVectorで作成した5段階評価の結果をラベルに描画する
GlyphVectorを使用して5段階評価の★のアウトラインを作成し、その内部を評価値の小数点一位まで塗りつぶします。
AffineTransformを使用してアナログ時計の文字盤に数字を配置する
AffineTransformを使用してアナログ時計の文字盤に数字を配置する
AffineTransformを使用してアナログ時計の文字盤にアラビア数字やローマ数字を配置します。
AffineTransformを使用してアラビア数字を回転して時計盤に配置する
AffineTransformを使用してアラビア数字を回転して時計盤に配置する
AffineTransformを使用して時計盤の上半分と下半分で異なる回転でアラビア数字を配置します。
JPanelに正六面体ワイヤーフレームを投影変換して描画し、マウスドラッグして空間内で回転する
JPanelに正六面体ワイヤーフレームを投影変換して描画し、マウスドラッグして空間内で回転する
JPanelに正六面体ワイヤーフレームを投影変換で描画し、マウスドラッグして各頂点を変換して空間内で回転します。
AffineTransformを使用してPath2Dを変換し、7セグメントデジタル時計の数字を作成する
AffineTransformを使用してPath2Dを変換し、7セグメントデジタル時計の数字を作成する
AffineTransformを使用してPath2Dを変換、組み合わせて7セグメントデジタル時計用の数字を作成します。
DebugGraphicsを使用してJComponentの描画をデバッグする
DebugGraphicsを使用してJComponentの描画をデバッグする
GraphicsのサブクラスであるDebugGraphicsを使用してJComponentの描画をデバッグします。
JMenuItemの選択ロールオーバーをラウンド矩形で描画する
JMenuItemの選択ロールオーバーをラウンド矩形で描画する
JMenuItemの選択ロールオーバーを矩形ではなくラウンド矩形で描画するよう設定します。
Path2Dで指定した隅を丸めたランウド矩形図形を作成する
Path2Dで指定した隅を丸めたランウド矩形図形を作成する
Path2Dを使用して指定した隅のみをベジェ曲線で丸めたランウド矩形図形を作成します。
JTreeの選択領域描画をラウンド矩形に変更する
JTreeの選択領域描画をラウンド矩形に変更する
JTreeの選択を行全体に拡張し、その隅を丸めてラウンド矩形で描画します。
JListで作成したカレンダーのセル選択領域を角丸で描画する
JListで作成したカレンダーのセル選択領域を角丸で描画する
JListで作成したカレンダーでセルを複数選択した領域のすべての角を丸めて描画します。
BufferedImageOpで画像にモザイク処理を適用する
BufferedImageOpで画像にモザイク処理を適用する
BufferedImageOpを実装するモザイクフィルタを作成してBufferedImageにブロックモザイクを適用します。
JTreeのノード選択で生成された直角多角形の角を丸める
JTreeのノード選択で生成された直角多角形の角を丸める
JTreeのノード選択で生成された直角多角形の角を尖点などが発生しないよう平坦化してから丸めます。
Shape上に文字列を配置する
Shape上に文字列を配置する
Path2Dなどの曲線上に添うよう文字列を移動・回転して配置します。
Colorを明るめ、暗めにパーセント単位で変換する
Colorを明るめ、暗めにパーセント単位で変換する
JColorChooserで選択したColorを指定したパーセントで明るめたり、暗めてカラーパレットを生成します。
JSeparatorの両端をフェードアウト効果で描画する
JSeparatorの両端をフェードアウト効果で描画する
JSeparatorの描画にRadialGradientPaintを使用してその両端がフェードアウトするよう描画します。