FlatteningPathIteratorでShape上の点を取得する
Total: 5181, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
FlatteningPathIteratorを使って平坦化されたShape上の座標点を取得、描画します。
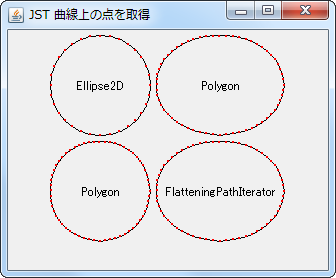
Screenshot

Advertisement
Source Code Examples
PathIterator i = new FlatteningPathIterator(shape.getPathIterator(null), 1d);
float[] coords = new float[6];
while (!i.isDone()) {
i.currentSegment(coords);
g2.fillRect((int) (coords[0] - .5), (int) (coords[1] - .5), 2, 2);
i.next();
}
Description
Ellipse2Dnew Ellipse2D.Doubleで作成したShapeを描画
Polygon x 2- 上記の楕円を
360/60度ごとに曲線上の座標点を取得し、Polygonに変換して直線で描画
- 上記の楕円を
private static Polygon convertEllipse2Polygon(Ellipse2D e) {
Rectangle b = e.getBounds();
int r1 = b.width / 2, r2 = b.height / 2;
int x0 = b.x + r1, y0 = b.y + r2;
int v = 60;
double a = 0.0, d = 2 * Math.PI / v;
Polygon polygon = new Polygon();
for (int i = 0; i < v; i++) {
polygon.addPoint(
(int) (r1 * Math.cos(a) + x0),
(int) (r2 * Math.sin(a) + y0));
a += d;
}
return polygon;
}
FlatteningPathIterator- 上記の楕円から取得した
PathIteratorをFlatteningPathIteratorで平坦化して曲線上の等間隔な座標点を取得してPolygonに変換して直線で描画 - FlatteningPathIterator and moving object along Shape path.
- 上記の楕円から取得した
Reference
- FlatteningPathIterator (Java Platform SE 8)
- FlatteningPathIterator and moving object along Shape path.
Shapeのパスに添ってアニメーションを行うサンプルがある