Iconを回転する
Total: 8141, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
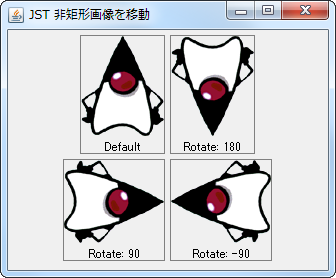
画像ファイルから90、180、270度回転したIconを作成します。
Screenshot

Advertisement
Source Code Examples
class RotateIcon implements Icon {
private final Dimension d = new Dimension();
private final Image image;
private AffineTransform trans;
protected RotateIcon(Icon icon, int rotate) {
if (rotate % 90 != 0) {
throw new IllegalArgumentException(
rotate + ": Rotate must be (rotate % 90 == 0)");
}
d.setSize(icon.getIconWidth(), icon.getIconHeight());
image = new BufferedImage(d.width, d.height, BufferedImage.TYPE_INT_ARGB);
Graphics g = image.getGraphics();
icon.paintIcon(null, g, 0, 0);
g.dispose();
int numquadrants = (rotate / 90) % 4;
if (numquadrants == 1 || numquadrants == -3) {
trans = AffineTransform.getTranslateInstance(d.height, 0);
int v = d.width;
d.width = d.height;
d.height = v;
} else if (numquadrants == -1 || numquadrants == 3) {
trans = AffineTransform.getTranslateInstance(0, d.width);
int v = d.width;
d.width = d.height;
d.height = v;
} else if (Math.abs(numquadrants) == 2) {
trans = AffineTransform.getTranslateInstance(d.width, d.height);
} else {
trans = AffineTransform.getTranslateInstance(0, 0);
}
trans.rotate(Math.toRadians(90d * numquadrants));
// trans.quadrantRotate(numquadrants);
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x, y);
g2.drawImage(image, trans, c);
g2.dispose();
}
@Override public int getIconWidth() {
return d.width;
}
@Override public int getIconHeight() {
return d.height;
}
}
Description
Default- 幅高さ:
83x100
- 幅高さ:
Rotate:180- 幅高さ:
83x100 - 上下反転と同等: AffineTransformOpで画像を反転する
- 幅高さ:
Rotate:90(時計回りに90度)- 幅高さ:
100x83(元画像の幅高さを入れ替え) - 左上を原点に
90度回転し、元画像の高さだけX軸プラス方向に移動
- 幅高さ:
Rotate:-90(反時計回りに90度)- 幅高さ:
100x83(元画像の幅高さを入れ替え) - 左上を原点に
270度回転し、元画像の幅だけY軸プラス方向に移動
- 幅高さ:
AffineTransform.getQuadrantRotateInstance(...)メソッドを使用するサンプルはIconを四分円ずつ回転して表示するに移動
Reference
Duke Images: iconSized- Iconを四分円ずつ回転して表示する
- AffineTransformOpで画像を反転する
- Mouseで画像を移動、回転
- JTabbedPaneのタブタイトル文字列を回転して縦組表示する
- Animated Gifを回転して表示する