Iconを四分円ずつ回転して表示する
Total: 2711, Today: 3, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
Iconを90度ずつ回転してJLabelに配置します。
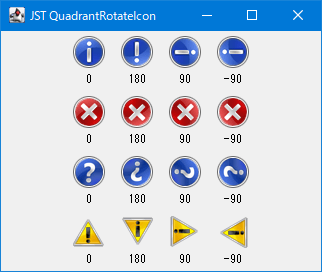
Screenshot

Advertisement
Source Code Examples
enum QuadrantRotate {
CLOCKWISE(1),
HORIZONTAL_FLIP(2),
COUNTER_CLOCKWISE(-1);
private final int numquadrants;
QuadrantRotate(int numquadrants) {
this.numquadrants = numquadrants;
}
public int getNumQuadrants() {
return numquadrants;
}
}
class QuadrantRotateIcon implements Icon {
private final QuadrantRotate rotate;
private final Icon icon;
protected QuadrantRotateIcon(Icon icon, QuadrantRotate rotate) {
this.icon = icon;
this.rotate = rotate;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
int w = icon.getIconWidth();
int h = icon.getIconHeight();
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x, y);
switch (rotate) {
case CLOCKWISE:
g2.translate(h, 0);
break;
case HORIZONTAL_FLIP:
g2.translate(w, h);
break;
case COUNTER_CLOCKWISE:
g2.translate(0, w);
break;
default:
throw new AssertionError("Unknown QuadrantRotateIcon");
}
g2.transform(
AffineTransform.getQuadrantRotateInstance(rotate.getNumQuadrants()));
icon.paintIcon(c, g2, 0, 0);
g2.dispose();
}
@Override public int getIconWidth() {
return rotate == QuadrantRotate.HORIZONTAL_FLIP
? icon.getIconWidth() : icon.getIconHeight();
}
@Override public int getIconHeight() {
return rotate == QuadrantRotate.HORIZONTAL_FLIP
? icon.getIconHeight() : icon.getIconWidth();
}
}
Description
上記のサンプルではJava 1.6で追加されたAffineTransform.getQuadrantRotateInstance(...)メソッドを使用して90°単位で回転したIconを作成しています。
Default: 0- 回転なしのアイコン
CLOCKWISE:90(時計回りに1四分円、90度回転)- 左上を原点に
90度回転し元Iconの高さだけx軸プラス方向に移動
- 左上を原点に
HORIZONTAL_FLIP:180(時計回りに2四分円、180度回転)- 上下反転と同等
COUNTER_CLOCKWISE:-90(反時計回りに1四分円、-90度回転)- 左上を原点に
270度回転し、元Iconの幅だけy軸プラス方向に移動
- 左上を原点に
Reference
- Iconを回転するからこちらに移動
- AffineTransform#getQuadrantRotateInstance(int) (Java Platform SE 8)
- 四分円(回転させる
90度の弧)の数は負で指定しても可
- 四分円(回転させる