Shapeから取得したPathIteratorに沿って図形を移動する
Total: 2256, Today: 2, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
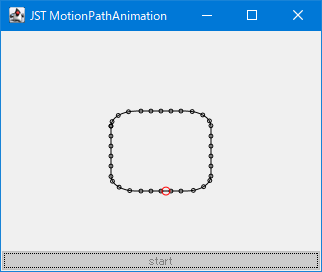
Shapeから取得したPathIteratorに沿って図形が移動するアニメーションをJPanel上に描画します。
Screenshot

Advertisement
Source Code Examples
PathIterator pi = shape.getPathIterator(null, .01);
Point2D prev = new Point2D.Double();
double delta = .02;
double threshold = 2d;
double[] coords = new double[6];
while (!pi.isDone()) {
int segment = pi.currentSegment(coords);
Point2D current = createPoint(coords[0], coords[1]);
if (segment == PathIterator.SEG_MOVETO) {
points.add(current);
prev.setLocation(current);
} else if (segment == PathIterator.SEG_LINETO) {
double distance = prev.distance(current);
double fraction = delta;
if (distance > threshold) {
Point2D p = interpolate(prev, current, fraction);
while (distance > prev.distance(p)) {
points.add(p);
fraction += delta;
p = interpolate(prev, current, fraction);
}
} else {
points.add(current);
}
prev.setLocation(current);
}
pi.next();
}
Description
Shape#getPathIterator(...)でShapeの輪郭線を平坦化されたパスセグメントとして取得しArrayListにPoint2Dとして保存- 輪郭線が指定の長さ以上の直線になる場合は適当な長さで自前で分割して
ArrayListに追加 JPanelの中央にShapeとそのShapeから生成した輪郭線上の点を黒い円として描画- パスに沿った図形のアニメーションは
ArrayListからTimerで更新したインデックスの位置にある座標Point2Dをひとつ取り出して赤い円としてJPanelに描画
Reference
- FlatteningPathIteratorでShape上の点を取得する
- swing - Moving Objects along an arc path with java graphics - Stack Overflow