JProgressBarにUIを設定してインジケータの色を変更
Total: 6686, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
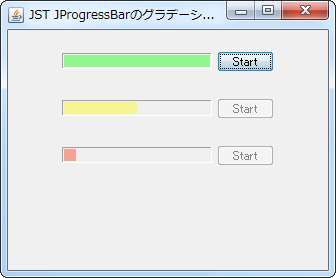
JProgressBarのインジケータの色を進行に応じてパレットから取得した色に変更します。
Screenshot

Advertisement
Source Code Examples
class GradientPalletProgressBarUI extends BasicProgressBarUI {
private final int[] pallet;
protected GradientPalletProgressBarUI() {
super();
this.pallet = makeGradientPallet();
}
private static int[] makeGradientPallet() {
BufferedImage image = new BufferedImage(100, 1, BufferedImage.TYPE_INT_RGB);
Graphics2D g2 = image.createGraphics();
Point2D start = new Point2D.Float();
Point2D end = new Point2D.Float(99, 0);
float[] dist = {0f, .5f, 1f};
Color[] colors = {Color.RED, Color.YELLOW, Color.GREEN};
g2.setPaint(new LinearGradientPaint(start, end, dist, colors));
g2.fillRect(0, 0, 100, 1);
g2.dispose();
int width = image.getWidth(null);
int[] pallet = new int[width];
PixelGrabber pg = new PixelGrabber(image, 0, 0, width, 1, pallet, 0, width);
try {
pg.grabPixels();
} catch (InterruptedException ex) {
ex.printStackTrace();
}
return pallet;
}
private static Color getColorFromPallet(int[] pallet, float x) {
if (x < 0f || x > 1f) {
throw new IllegalArgumentException("Parameter outside of expected range");
}
int i = (int) (pallet.length * x);
int max = pallet.length - 1;
int index = Math.min(Math.max(i, 0), max);
return new Color(pallet[index] & 0x00_FF_FF_FF);
// translucent
// int pix = pallet[index] & 0x00_FF_FF_FF | (0x64 << 24);
// return new Color(pix), true);
}
@Override public void paintDeterminate(Graphics g, JComponent c) {
Insets b = progressBar.getInsets(); // area for border
int barRectWidth = progressBar.getWidth() - b.right - b.left;
int barRectHeight = progressBar.getHeight() - b.top - b.bottom;
if (barRectWidth <= 0 || barRectHeight <= 0) {
return;
}
// int cellLength = getCellLength();
// int cellSpacing = getCellSpacing();
// amount of progress to draw
int amountFull = getAmountFull(b, barRectWidth, barRectHeight);
// draw the cells
if (progressBar.getOrientation() == SwingConstants.HORIZONTAL) {
float x = amountFull / (float) barRectWidth;
g.setColor(getColorFromPallet(pallet, x));
g.fillRect(b.left, b.top, amountFull, barRectHeight);
} else { // VERTICAL
float y = amountFull / (float) barRectHeight;
g.setColor(getColorFromPallet(pallet, y));
g.fillRect(b.left, barRectHeight + b.bottom - amountFull, barRectWidth, amountFull);
}
// Deal with possible text painting
if (progressBar.isStringPainted()) {
paintString(g, b.left, b.top, barRectWidth, barRectHeight, amountFull, b);
}
}
}
Description
上記のサンプルでは高さ1pxの画像をパレットとして予め作成し、それからJProgressBarの進捗に応じた色を取得してBasicProgressBarUI#paintDeterminate(...)内で使用することで色の変更を行なっています。
- パレット用の画像はJSliderのスタイルを変更すると同様のものを作成
- 不確定モードには未対応