JSplitPaneで画像を差分を比較表示する
Total: 3302, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
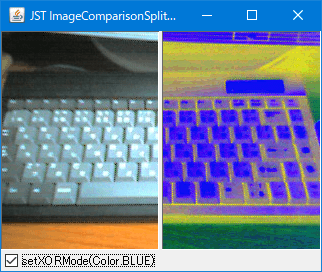
JSplitPaneに加工前の画像と加工後の画像を重ねて表示し、Dividerで表示範囲を変更してその差分を確認します。
Screenshot

Advertisement
Source Code Examples
ImageIcon icon = new ImageIcon(getClass().getResource("test.png"));
Component beforeCanvas = new JComponent() {
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
int iw = icon.getIconWidth();
int ih = icon.getIconHeight();
g.drawImage(icon.getImage(), 0, 0, iw, ih, this);
}
};
split.setLeftComponent(beforeCanvas);
Component afterCanvas = new JComponent() {
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g.create();
int iw = icon.getIconWidth();
int ih = icon.getIconHeight();
if (check.isSelected()) {
g2.setColor(getBackground());
g2.setXORMode(Color.BLUE);
} else {
g2.setPaintMode();
}
Point pt = getLocation();
Insets ins = split.getInsets();
g2.translate(-pt.x + ins.left, 0);
g2.drawImage(icon.getImage(), 0, 0, iw, ih, this);
g2.dispose();
}
};
split.setRightComponent(afterCanvas);
Description
JSplitPaneJSplitPane#setContinuousLayout(true)を設定してDividerの移動に応じて子コンポーネントを連続的に再描画- JSplitPaneでディバイダの移動を連続的に再描画
- 子
Component- それぞれ
Component#paintComponent(...)をオーバーライドして、画像を描画 JSplitPaneの右に配置するComponentは親のJSplitPaneからの相対位置をComponent#getLocation()で取得し、そのx座標分だけ左に移動した位置に画像を描画することで左Componentに描画する画像との位置を揃えるJSplitPaneの内余白は考慮されないので注意
- 右
Componentの画像はGraphics#setXORMode(Color.BLUE)でXOR反転描画
- それぞれ
- このサンプルでは
JSplitPaneのリサイズは考慮していない- リサイズ可で画像を
JSplitPaneの中央に表示するサンプルはJSplitPaneのDividerを円形半透明のつまみに変更して中央に配置するに移動
- リサイズ可で画像を
Reference
- JSplitPaneでディバイダの移動を連続的に再描画
- Graphics#setXORMode(Color) (Java Platform SE 8)
- JSplitPaneのDividerを円形半透明のつまみに変更して中央に配置する