Separatorのグラデーション
Total: 14898, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
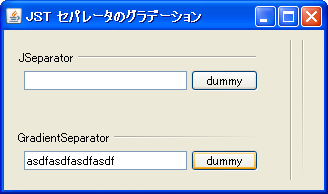
GradientPaintを使ったグラデーションで、徐々に背景色に溶け込んでいくJSeparatorを作成します。
Screenshot

Advertisement
Source Code Examples
class GradientSeparatorUI extends BasicSeparatorUI {
private Color bgc, ssc, shc;
public static ComponentUI createUI(JComponent c) {
return new GradientSeparatorUI();
}
private void updateColors(JComponent j) {
Color c = UIManager.getColor("Panel.background");
bgc = c instanceof ColorUIResource ? c : j.getBackground();
c = UIManager.getColor("Separator.shadow");
ssc = c instanceof ColorUIResource ? c : j.getBackground().brighter();
c = UIManager.getColor("Separator.highlight");
shc = c instanceof ColorUIResource ? c : j.getBackground().darker();
}
@Override public void installUI(JComponent c) {
super.installUI(c);
updateColors(c);
}
@Override public void paint(Graphics g, JComponent c) {
if (c instanceof JSeparator) {
Graphics2D g2 = (Graphics2D) g.create();
Dimension s = c.getSize();
JSeparator js = (JSeparator) c;
if (js.getOrientation() == JSeparator.VERTICAL) {
g2.setPaint(new GradientPaint(0, 0, ssc, 0, s.height, bgc, true));
g2.fillRect(0, 0, 1, s.height);
g2.setPaint(new GradientPaint(0, 0, shc, 0, s.height, bgc, true));
g2.fillRect(1, 0, 1, s.height);
} else {
g2.setPaint(new GradientPaint(0, 0, ssc, s.width, 0, bgc, true));
g2.fillRect(0, 0, s.width, 1);
g2.setPaint(new GradientPaint(0, 0, shc, s.width, 0, bgc, true));
g2.fillRect(0, 1, s.width, 1);
}
g2.dispose();
}
}
}
Description
- 上、左:
- デフォルトの
JSeparator
- デフォルトの
- 下、右:
BasicSeparatorUIを継承するGradientSeparatorUIをJSeparatorに設定して元色から親パネルの背景色へとグラデーションするGradientPaintで直線を描画JSeparatorにBorderを設定するとJSeparatorが表示されない