JPanelにマウスで自由曲線を描画
Total: 21092, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
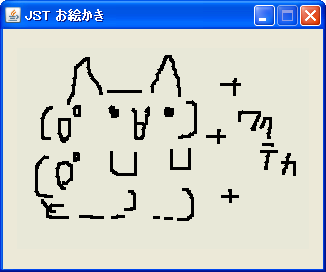
マウスをドラッグしてパネル上に自由曲線を描画します。
Screenshot

Advertisement
Source Code Examples
class PaintPanel extends JPanel {
private static final Stroke STROKE = new BasicStroke(
3f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_ROUND);
private transient List<Shape> list;
private transient Path2D path;
private transient MouseAdapter handler;
@Override public void updateUI() {
removeMouseMotionListener(handler);
removeMouseListener(handler);
super.updateUI();
handler = new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
path = new Path2D.Double();
list.add(path);
Point p = e.getPoint();
path.moveTo(p.x, p.y);
repaint();
}
@Override public void mouseDragged(MouseEvent e) {
Point p = e.getPoint();
path.lineTo(p.x, p.y);
repaint();
}
};
addMouseMotionListener(handler);
addMouseListener(handler);
list = new ArrayList<Shape>();
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (list != null) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.BLACK);
g2.setStroke(STROKE);
for (Shape s : list) {
g2.draw(s);
}
g2.dispose();
}
}
}
Description
上記のサンプルでは、パネル上でマウスがドラッグされた場合その軌跡を短い直線でつなぎ合わせることで曲線を描画しています。
- 新規
Path2Dを生成してマウスがクリックされた場所をPath2D.moveTo(...)で始点に設定 - ドラッグされた時の位置を
Path2D.lineTo(...)で終点にしてパネルをrepaint() paintComponent(...)をオーバーライドして、上記の直線のリスト(Path2Dのリスト)を描画- 次の直線のための始点を現在の終点に変更