JEditorPaneに読み込んだHTMLを画像に変換する
Total: 5454, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
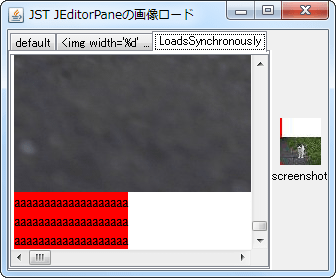
JEditorPaneに画像付きのHTMLを読み込み、描画が完了した段階で全体のスクリーンショットを撮る方法をテストします。
Screenshot

Advertisement
Source Code Examples
class ImageLoadSynchronouslyHTMLEditorKit extends HTMLEditorKit {
@Override public ViewFactory getViewFactory() {
return new HTMLEditorKit.HTMLFactory() {
@Override public View create(Element elem) {
View view = super.create(elem);
if (view instanceof ImageView) {
((ImageView) view).setLoadsSynchronously(true);
}
return view;
}
};
}
// @Override public Document createDefaultDocument() {
// Document doc = super.createDefaultDocument ();
// ((HTMLDocument) doc).setAsynchronousLoadPriority(-1);
// return doc;
// }
}
Description
上記のサンプルでは、タブを切り替えた後にJEditorPane#setText(...)でHTMLの読み込みを行い、全体のスクリーンショットを縮小してサムネイル画像を作成し右端のJLabelに表示しています。
defaultタブ- デフォルトの
HTMLEditorKitを使用 <img>タグの画像が非同期で読み込まれるためスクリーンショットは文字のみ表示される- 文書の末尾までスクロールした後で画像のサイズが決まる
- デフォルトの
<img width='%d' ...タブ- デフォルトの
HTMLEditorKitを使用 <img>タグに予めサイズを属性で指定しているのでスクリーンショット全体のサイズや、スクロールは正常だがスクリーンショットに画像は表示されない
- デフォルトの
LoadsSynchronouslyタブHTMLEditorKit#getViewFactory()とViewFactory#create(Element)をオーバーライドし、ImageViewにsetLoadsSynchronously(true)を設定することで画像の読み込みを同期的に行う- スクリーンショットに画像がすべてロードされた状態で表示される
JDK 11.0.2、JDK 8.0.202からImageViewにsetLoadsSynchronously(true)を設定すると画像が表示されなくなってしまったJDK 8.0.222では修正されている- [JDK-8223384] ImageView incorrectly calculates size when synchronously loaded - Java Bug System
OracleJDKでもOpenJDKでも同じ状況
JDK 11.0.1では正常に画像が表示されるopenjdk version "11.0.1" 2018-10-16 OpenJDK Runtime Environment 18.9 (build 11.0.1+13) OpenJDK 64-Bit Server VM 18.9 (build 11.0.1+13, mixed mode)
Reference
- ImageView#setLoadsSynchronously(boolean) (Java Platform SE 8)
- setAsynchronousLoadPriority on JTextPane does not seem to work in 1.6 | Oracle Community