JRootPaneの背景として画像を表示
Total: 8190, Today: 1, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
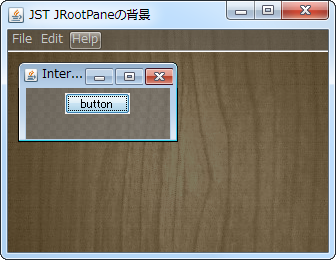
JRootPaneの背景として画像を表示しています。
Screenshot

Advertisement
Source Code Examples
JFrame frame = new JFrame("@title@") {
@Override protected JRootPane createRootPane() {
JRootPane rp = new JRootPane() {
// private final TexturePaint texture = makeCheckerTexture();
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(texture);
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
}
@Override public void updateUI() {
super.updateUI();
BufferedImage bi = makeBufferedImage("test.jpg");
setBorder(new CentredBackgroundBorder(bi));
setOpaque(false);
}
};
return rp;
}
};
// frame.getRootPane().setBackground(Color.BLUE);
// frame.getLayeredPane().setBackground(Color.GREEN);
// frame.getContentPane().setBackground(Color.RED);
((JComponent) frame.getContentPane()).setOpaque(false);
frame.setJMenuBar(createMenubar());
frame.getContentPane().add(new MainPanel());
Description
このサンプルでは、JFrame#createRootPane()メソッドをオーバーライドして、以下の方法で背景に画像を描画するJRootPaneを作成しています。
- 背景画像を中央に配置: CentredBackgroundBorderを使用
- チェック柄:
JRootPane#paintComponent(...)をオーバーライド JRootPaneの子コンポーネントの透明化、半透明化ContentPane:setOpaque(false);で透明化JDesktopPane:setOpaque(false);で透明化- 参考: JInternalFrameを半透明にする
NimbusLookAndFeelには未対応
JMenuBar:setOpaque(false);で透明化し、JMenuBar#paintComponent(...)をオーバーライドして半透明化JMenu,JMenuItemなど:setOpaque(false);で透明化、LookAndFeelによってJMenu#setBackground(new Color(0x0, true));、UIManager.put("Menu.selectionBackground", new Color(0, 0, 100, 100));などを使用JPopupMenu: JMenuなどから開くPopupMenuを半透明化などで半透明化