このページでは、JSliderの使い方を集めて一覧にしています。
- JSlider
- ↑10 ↓11
- JSliderのつまみの形状を変更
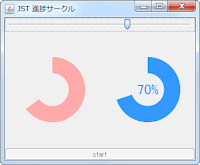
- JProgressBarの進捗状況を円形で表示する
- JSliderの現在値に対応するラベルの文字色を変更する
- JSliderの数値テキストラベルを更新する
- MouseListenerなどを削除してコンポーネントの入力操作を制限する
- JSliderのノブをマウスの右ボタンで操作不可に設定する
- JSliderでマウスドラッグによる値の変更が可能な範囲を制限する
- NimbusLookAndFeelを適用したJSliderで範囲の塗りつぶしを行う
- JSplitPaneに追加したコンポーネントをドラッグしてDividerの位置を変更する
- JSliderのトラックをクリックしても値の変更が発生しないように設定する
- ↑20 ↓21
- JSliderのFocusBorderを非表示に設定する
- JSliderでオン・オフ切り替え可能なスイッチボタンを作成する
- JPopupMenuに追加したJSliderの表示・非表示をチェックボックスで切り替える
- JSliderの上部に現在値を常時表示する
- JPopupMenuに垂直JSliderを配置してJToggleButtonの上部に表示する
- JSliderのトラック内部に目盛りを描画する
- JSliderのノブをダブルクリックして値を初期値にリセットする
- MetalLookAndFeelを適用したJSliderで現在値までのトラック背景色を変更する
- JSliderの値を増減するJButtonを作成する
- JSliderの目盛り表示位置をトラック上部に変更する
- JSliderの目盛りの色を変更する
- JSliderの最小・最大値を表示するLabelの揃えを変更する
- JSliderとテキスト入力欄を重ねて配置する
- JPopupMenuのMenuItemとしてJSpinnerを配置する
JSlider
JSliderのスタイルを変更する
JSliderのスタイルを変更する
JSliderのトラックとノブを透明にし、値を半透明の色で描画します。
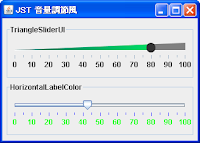
JSliderのUIや色を変更する
JSliderのUIや色を変更する
JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。
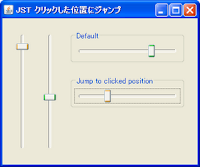
JSliderでクリックした位置にノブをスライド
JSliderでクリックした位置にノブをスライド
JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
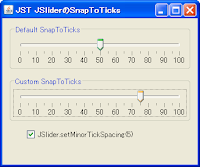
JSliderのSnapToTicksをマウスのドラッグでも適用する
JSliderのSnapToTicksをマウスのドラッグでも適用する
JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
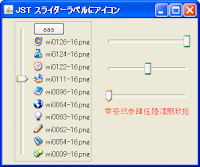
JSliderの目盛にアイコンや文字列を追加する
JSliderの目盛にアイコンや文字列を追加する
JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
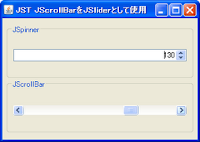
JScrollBarをJSliderとして代用する
JScrollBarをJSliderとして使用する
JScrollBarをJSliderの代わりとして使用します。
JTableのCellEditorとCellRendererにJSliderを使用する
JTableのCellEditorとCellRendererにJSliderを使用する
JTableのCellEditorとCellRendererにJSliderを使用するように設定します。
JSliderの目盛りをアイコンに変更する
JSliderの目盛りをアイコンに変更する
JSliderの目盛りに使用するJLabelを取得し、アイコンを追加したり文字色を変更するなどの変更を行います。
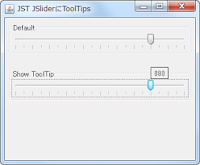
JSliderのノブをドラッグ中にToolTipで値を表示
JSliderのノブをドラッグ中にToolTipで値を表示
JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
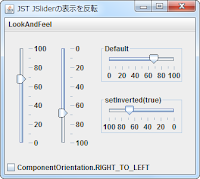
JSliderの順序を反転
JSliderの順序を反転
JSliderの値や目盛りの表示などの順序を反転します。
↑10 ↓11
JSliderのつまみの形状を変更
JSliderのつまみの形状を変更
JSliderのつまみの形状を目盛り表示ありの場合と同じになるよう変更します。
JProgressBarの進捗状況を円形で表示する
JProgressBarの進捗状況を円形で表示する
JProgressBarの進捗状況を円形表示するように設定します。
JSliderの現在値に対応するラベルの文字色を変更する
JSliderの現在値に対応するラベルの文字色を変更する
JSliderの大目盛りなどに設定した値ラベルが現在値を表すノブにもっとも近い場合、その色を変更します。
JSliderの数値テキストラベルを更新する
JSliderの数値テキストラベルを更新する
JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
MouseListenerなどを削除してコンポーネントの入力操作を制限する
MouseListenerなどを削除してコンポーネントの入力操作を制限する
MouseListenerやMouseMotionListenerなどを削除することで、JSliderへの入力操作を制限します。
JSliderのノブをマウスの右ボタンで操作不可に設定する
JSliderのノブをマウスの右ボタンで操作不可に設定する
JSliderのノブをマウスの右ボタンで操作可能かどうかを設定で切り替えます。
JSliderでマウスドラッグによる値の変更が可能な範囲を制限する
JSliderでマウスドラッグによる値の変更が可能な範囲を制限する
JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
NimbusLookAndFeelを適用したJSliderで範囲の塗りつぶしを行う
NimbusLookAndFeelを適用したJSliderで範囲の塗りつぶしを行う
NimbusLookAndFeelを適用したJSliderでトラックの現在値を示す範囲の背景を塗りつぶします。
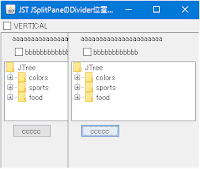
JSplitPaneに追加したコンポーネントをドラッグしてDividerの位置を変更する
JSplitPaneに追加したコンポーネントをドラッグしてDividerの位置を変更する
JSplitPaneに追加した子コンポーネントの余白などをドラッグしてDividerの位置を変更可能にするJLayerを設定します。
JSliderのトラックをクリックしても値の変更が発生しないように設定する
JSliderのトラックをクリックしても値の変更が発生しないように設定する
JSliderのノブのドラッグとカーソルキーでのみ値変更を許可し、トラックのマウスクリックによる値変更を無効にします。
↑20 ↓21
JSliderのFocusBorderを非表示に設定する
JSliderのFocusBorderを非表示に設定する
WindowsLookAndFeelを使用するJSliderで、点線のFocusBorderを非表示に設定します。
JSliderでオン・オフ切り替え可能なスイッチボタンを作成する
JSliderでオン・オフ切り替え可能なスイッチボタンを作成する
JSliderを使用してマウスクリックやつまみのドラッグでオン・オフの切り替え可能なスイッチボタンを作成します。
JPopupMenuに追加したJSliderの表示・非表示をチェックボックスで切り替える
JPopupMenuに追加したJSliderの表示・非表示をチェックボックスで切り替える
JPopupMenuに追加したJSliderの表示・非表示などを同じくJPopupMenuに追加したJCheckBoxやJCheckBoxMenuItemを使用して切り替えます。
JSliderの上部に現在値を常時表示する
JSliderの上部に現在値を常時表示する
JSliderのノブの上部などに現在値を常時表示するよう設定します。
JPopupMenuに垂直JSliderを配置してJToggleButtonの上部に表示する
JPopupMenuに垂直JSliderを配置してJToggleButtonの上部に表示する
JPopupMenuに垂直JSliderを配置し、JToggleButtonに設定したJToolTipを表示するときにその上部に重ねて表示します。
JSliderのトラック内部に目盛りを描画する
JSliderのトラック内部に目盛りを描画する
JSliderのトラック内部に大目盛り、ノブ内部に現在値を描画します。
JSliderのノブをダブルクリックして値を初期値にリセットする
JSliderのノブをダブルクリックして値を初期値にリセットする
JSliderのノブをダブルクリックして値を初期値にリセットしたり、初期値近辺でノブの吸着を実行します。
MetalLookAndFeelを適用したJSliderで現在値までのトラック背景色を変更する
MetalLookAndFeelを適用したJSliderで現在値までのトラック背景色を変更する
MetalLookAndFeelを適用したJSliderで現在値を示す領域のトラック背景色を変更します。
JSliderの値を増減するJButtonを作成する
JSliderの値を増減するJButtonを作成する
JSliderの値を減少、増加するJButtonを作成してその左右に配置します。
JSliderの目盛り表示位置をトラック上部に変更する
JSliderの目盛り表示位置をトラック上部に変更する
水平JSliderの目盛りをトラック上部に表示し、つまみの矢印も上向きに描画するよう変更します。
JSliderの目盛りの色を変更する
JSliderの目盛りの色を変更する
JSliderの目盛りの色変更をLookAndFeelごとにテストします。
JSliderの最小・最大値を表示するLabelの揃えを変更する
JSliderの最小・最大値を表示するLabelの揃えを変更する
JSliderの最小値ラベルを左揃え、最大値ラベルを右揃えで表示するよう設定します。
JSliderとテキスト入力欄を重ねて配置する
JSliderとテキスト入力欄を重ねて配置する
JSliderとJFormattedTextFieldをOverlayLayoutで重ねて配置した数値入力コンポーネントを作成します。
JPopupMenuのMenuItemとしてJSpinnerを配置する
JPopupMenuのMenuItemとしてJSpinnerを配置する
JPopupMenuのMenuItemとしてMenuElementを実装しないJSpinnerやJSliderなどのコンポーネントを使用します。