JSliderのつまみの形状を変更
Total: 5265, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
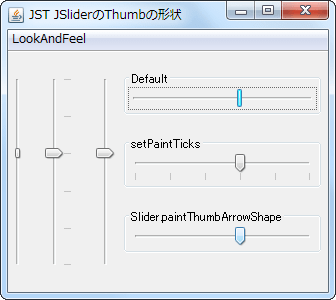
JSliderのつまみの形状を目盛り表示ありの場合と同じになるよう変更します。
Screenshot

Advertisement
Source Code Examples
Description
上記のサンプルでは、slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE)を使用して、つまみの形状を目盛り表示ありの場合に使用する矢印型に変更しています。
- この設定で矢印型に変化するかどうかは
LookAndFeelに依存するNimbusLookAndFeelでは目盛り表示ありの場合でも矢印型にはならないが、Slider.paintThumbArrowShapeで三角形になる
WindowsLookAndFeelでつまみが小さすぎる場合に使用可slider.putClientProperty("Slider.minimumHorizontalSize", new Dimension(30, 30))を設定してもサイズは変化しない
slider.setPaintTicks(true)だけ使用する場合と異なり、目盛り表示領域の余白がない
Windows 10+JDK 1.8.0_121+WindowsLookAndFeelでは縦スライダーのつまみが横スライダーのものと同じになるが、これが仕様かどうかは不明
NimbusLookAndFeelを設定した縦JSliderにJSlider#putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE)を適用して三角形のつまみを使用する場合、ComponentOrientation.RIGHT_TO_LEFTを設定してもその三角形の頂点の向きは目盛り側に向くよう変化しない- 目盛り側に三角形の底辺が向いたままになる
- JSliderの目盛り表示位置をトラック上部に変更するのように自前で左右反転する必要がある?