MetalLookAndFeelを適用したJSliderで現在値までのトラック背景色を変更する
Total: 1166, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
MetalLookAndFeelを適用したJSliderで現在値を示す領域のトラック背景色を変更します。
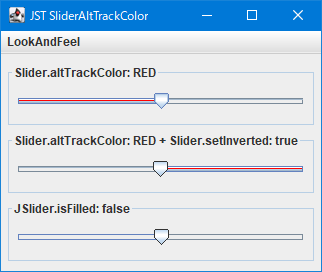
Screenshot

Advertisement
Source Code Examples
UIManager.put("Slider.altTrackColor", Color.RED);
JSlider slider1 = new JSlider();
slider1.setInverted(true);
JSlider slider2 = new JSlider();
slider2.putClientProperty("JSlider.isFilled", false);
Description
Slider.altTrackColor: REDUIManager.put("Slider.altTrackColor", Color.RED)で現在地までのトラック背景色を変更- この設定は
MetalLookAndFeelでのみ有効
Slider.altTrackColor: RED + Slider.setInverted: trueSlider.altTrackColorの設定はJSlider#setInverted(true)で表示する値の範囲を反転している場合も対応
JSlider.isFilled: falseJSlider#putClientProperty("JSlider.isFilled", false)で現在地までのトラック背景色を描画しないよう設定しているので、Slider.altTrackColorの設定は無効JSlider#putClientProperty("JSlider.isFilled", false)を設定していても、現在地までのトラックのフチ色は変化する
UIManager.put("JSlider.isFilled", false)を設定しても参照されないので無効