JSliderのFocusBorderを非表示に設定する
Total: 2904, Today: 1, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
WindowsLookAndFeelを使用するJSliderで、点線のFocusBorderを非表示に設定します。
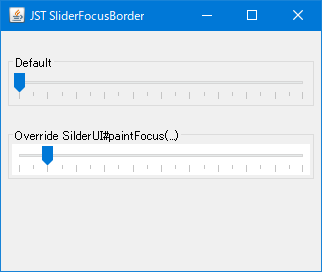
Screenshot

Advertisement
Source Code Examples
JSlider slider2 = new JSlider(0, 100, 0) {
private transient FocusListener listener;
@Override public void updateUI() {
removeFocusListener(listener);
super.updateUI();
if (getUI() instanceof WindowsSliderUI) {
setUI(new WindowsSliderUI(this) {
@Override public void paintFocus(Graphics g) {
/* empty paint */
}
});
Color bgc = getBackground();
listener = new FocusListener() {
@Override public void focusGained(FocusEvent e) {
setBackground(bgc.brighter());
}
@Override public void focusLost(FocusEvent e) {
setBackground(bgc);
}
};
addFocusListener(listener);
}
}
};
Description
DefaultJSliderにフォーカスが移動すると、WindowsLookAndFeelのデフォルトでは目盛りなどを含む領域に黒色で点線のFocusBorderが描画されるMotifLookAndFeelの場合は、赤色の実線MetalLookAndFeel、NimbusLookAndFeelの場合はThumbの描画が変化する
Override SliderUI#paintFocus(...)BasicSliderUI#paintFocus(...)をオーバーライドしてFocusBorderを非表示に設定UIManager.put("Slider.focus", UIManager.get("Slider.background"));としてFocusBorderの色を背景色と同じにしてすべてのJSliderのFocusBorderを非表示にする方法もある- 点線を非表示にする代わりに
FocusListenerを追加してフォーカスがある場合は背景色を変更WindowsLookAndFeelでMetalLookAndFeelなどのようにフォーカスありでThumbの描画を変更するのはすこし面倒