Summary
JSliderの最小値ラベルを左揃え、最大値ラベルを右揃えで表示するよう設定します。
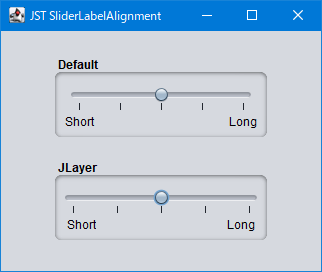
Screenshot

Advertisement
Source Code Examples
class SliderLabelLayerUI extends LayerUI<JSlider> {
private final JLabel min = new JLabel("Short");
private final JLabel max = new JLabel("Long");
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
if (c instanceof JLayer) {
JSlider s = (JSlider) ((JLayer<?>) c).getView();
Graphics2D g2 = (Graphics2D) g.create();
Dimension d = c.getSize();
Dimension d2 = min.getPreferredSize();
FontMetrics fm = s.getFontMetrics(s.getFont());
int yy = s.getUI().getBaseline(s, d.width, d.height) - fm.getAscent();
int xx = 2;
int w2 = d2.width;
int h2 = d2.height;
SwingUtilities.paintComponent(g2, min, s, xx, yy, w2, h2);
Dimension d3 = max.getPreferredSize();
int w3 = d3.width;
int h3 = d3.height;
SwingUtilities.paintComponent(g2, max, s, d.width - w3 - xx, yy, w3, h3);
g2.dispose();
}
}
}
Description
Default- 最小値と最大値のラベルを数値ではなく、それぞれ文字列の
ShortとLongに変更 - 目盛りがラベル文字列の中央になるよう配置される
- 最小値と最大値のラベルを数値ではなく、それぞれ文字列の
JLayer- すべてのラベルに空白文字を設定して文字列は非表示で表示領域のみ確保
JLayerで最小値と最大値のラベルを独自に描画- 最小値ラベルの
x軸方向座標は最小値目盛りに左揃えで配置 - 最大値ラベルの
x軸方向座標は最大値目盛りに右揃えで配置 - それぞれの
y軸方向座標はSliderUI#getBaseline(...)で取得可能なベースラインに合わせて配置
- 最小値ラベルの
JSlider領域内にラベル文字列が配置されるので文字列の長さにトラックの長さが影響を受けない