Summary
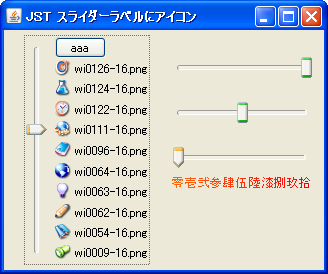
JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
Screenshot

Advertisement
Source Code Examples
List<Icon> list1 = Stream.of(
"wi0009-16.png", "wi0054-16.png", "wi0062-16.png",
"wi0063-16.png", "wi0064-16.png", "wi0096-16.png",
"wi0111-16.png", "wi0122-16.png", "wi0124-16.png",
"wi0126-16.png").map(MainPanel::makeIcon).collect(Collectors.toList());
JSlider slider1 = new JSlider(SwingConstants.VERTICAL, 0, list1.size() - 1, 0);
slider1.setSnapToTicks(true);
slider1.setMajorTickSpacing(1);
slider1.setPaintTicks(true);
slider1.setPaintLabels(true);
Object labelTable1 = slider1.getLabelTable();
if (labelTable1 instanceof Map) {
((Map<?, ?>) labelTable1).forEach((key, value) -> {
if (key instanceof Integer && value instanceof JLabel) {
int idx = (Integer) key;
JLabel l = (JLabel) value;
l.setIcon(list1.get(idx));
l.setText(null);
l.setBorder(BorderFactory.createEmptyBorder(0, 1, 0, 1));
}
});
}
slider1.setLabelTable(slider1.getLabelTable()); // Update LabelTable
Description
上記のサンプルでは、JSlider#setLabelTable(Dictionary)メソッドを使用して任意のキーと値のペアで作成したマップを追加し、スライダーのラベルを以下のように変更しています。
- 左: 垂直
JSlider- アイコンを設定した
JLabelとJButtonを追加
- アイコンを設定した
- 右下: 水平
JSliderJLabelを追加して目盛の文字列と色を変更