Summary
JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
Screenshot

Advertisement
Source Code Examples
JSlider slider = new JSlider(0, 10000);
slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);
slider.setMajorTickSpacing(2500);
slider.setMinorTickSpacing(500);
slider.setPaintLabels(true);
slider.setPaintTicks(true);
slider.setSnapToTicks(true);
Object labelTable = slider.getLabelTable();
if (labelTable instanceof Map) {
((Map<?, ?>) labelTable).forEach((key, value) -> {
if (key instanceof Integer && value instanceof JLabel) {
JLabel label = (JLabel) value;
label.setText(Integer.toString((Integer) key / 100));
}
});
}
slider.setLabelTable(labelTable);
Description
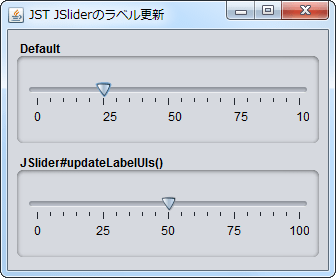
Default- 最小
0、最大10000で作成したJSliderのラベルをその1/100で表示 - 各ラベルの文字数が変更されてもその幅が更新されないので目盛り中央に数字(文字列)が配置されない
NimbusLookAndFeelなどで最大値の100が見切れて10までしか表示されない
- 最小
JSlider#updateLabelUIs()1/100に変更後、JSlider#updateLabelUIs()を実行してラベルを更新するJSlider#updateLabelUIs()はprotectedなので内部でこれを呼び出しているJSlider#setLabelTable(...)を実行するJSlider#updateUI()内でもJSlider#updateLabelUIs()を呼び出しているので、代わりにSwingUtilities.updateComponentTreeUI(slider);を実行しても可
Reference
- java - JSlider is drawn incomplete, Working with Netbeans - Stack Overflow
- JSlider#updateLabelUIs() (Java Platform SE 8)