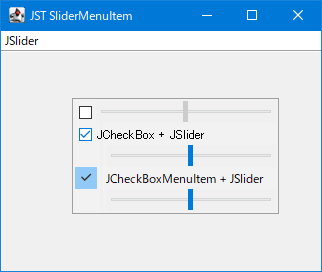
JPopupMenuに追加したJSliderの表示・非表示をチェックボックスで切り替える
Total: 2026, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JPopupMenuに追加したJSliderの表示・非表示などを同じくJPopupMenuに追加したJCheckBoxやJCheckBoxMenuItemを使用して切り替えます。
Screenshot

Advertisement
Source Code Examples
private static void addCheckBoxMenuItemAndSlider(JComponent popup) {
JMenuItem slider = makeBorderLayoutMenuItem();
slider.add(makeSlider());
JMenuItem mi = new JCheckBoxMenuItem("JCheckBoxMenuItem + JSlider");
mi.addActionListener(e -> {
AbstractButton b = (AbstractButton) e.getSource();
slider.setVisible(b.isSelected());
Container p = SwingUtilities.getAncestorOfClass(JPopupMenu.class, b);
if (p instanceof JPopupMenu) {
p.setVisible(true);
((JPopupMenu) p).pack();
}
});
popup.add(mi);
popup.add(slider);
}
Description
JCheckBox+JSlider+JMenuItem- テキストなどが空の
JMenuItemにBorderLayoutを設定してJCheckBoxと無効化したJSliderを追加し、JCheckBoxが選択されたらJSliderを有効化 JPopupMenu上でホイールを回転しても閉じないようMouseWheelListenerを追加してInputEvent#consume()でホイールイベントを消費JPopupMenu#addMouseWheelListener(InputEvent::consume);
JSliderにMouseWheelListenerを追加してホイールの回転で値を変更可能に設定し、InputEvent#consume()を実行して親コンポーネントにホイールイベントが伝わらないよう消費
- テキストなどが空の
JCheckBox+JSliderJCheckBoxを追加したJMenuItemを作成し、非表示化したJSliderと並べてJPopupMenuなどに追加JCheckBoxのクリックでJSliderの表示・非表示を切り替えるActionListenerを追加JSliderの表示で親JPopupMenuのサイズを拡大、非表示で縮小するためこのActionListenerでJPopupMenu#pack()を実行する必要があるJMenuにJSliderを追加している場合でもSwingUtilities.getAncestorOfClass(JPopupMenu.class, ...)で親JPopupMenuが取得可能
GTKLookAndFeelで使用する場合ノブ上に値を表示しないようUIManager.put("Slider.paintValue", Boolean.FALSE)を設定する必要がある
JCheckBoxMenuItem+JSlider- JCheckBoxMenuItemをクリックしてもJPopupMenuを閉じないように設定するのように
UIManager.put("CheckBoxMenuItem.doNotCloseOnMouseClick", true)などでクリックしても親JPopupMenuが閉じないよう設定したJCheckBoxMenuItemと、非表示化したJSliderと並べてJPopupMenuなどに追加 - 上記の
JCheckBoxと同様のActionListenerをJCheckBoxMenuItemに追加
- JCheckBoxMenuItemをクリックしてもJPopupMenuを閉じないように設定するのように
Reference
- java - Dynamic resizing of JMenu after adding items at runtime - Stack Overflow
- JCheckBoxMenuItemをクリックしてもJPopupMenuを閉じないように設定する
- JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
- JPopupMenuのMenuItemとしてJSpinnerを配置する