JSliderの現在値に対応するラベルの文字色を変更する
Total: 5047, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
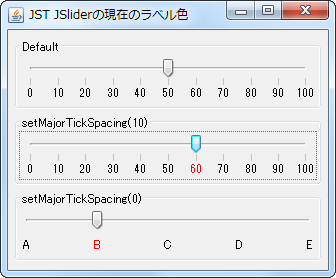
JSliderの大目盛りなどに設定した値ラベルが現在値を表すノブにもっとも近い場合、その色を変更します。
Screenshot

Advertisement
Source Code Examples
slider.getModel().addChangeListener(new ChangeListener() {
private int prev = -1;
private void resetForeground(Object o, Color c) {
if (o instanceof Component) {
((Component) o).setForeground(c);
}
}
@Override public void stateChanged(ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
int i = m.getValue();
if ((slider.getMajorTickSpacing() == 0 ||
i % slider.getMajorTickSpacing() == 0) && i != prev) {
Dictionary dictionary = slider.getLabelTable();
resetForeground(dictionary.get(i), Color.RED);
resetForeground(dictionary.get(prev), Color.BLACK);
slider.repaint();
prev = i;
}
}
});
Description
上記のサンプルでは、JSliderのBoundedRangeModelにChangeListenerを追加し、ノブにもっとも近い値ラベルの文字色をハイライトするように設定しています。
- 上: デフォルト
- 中:
setMajorTickSpacing(10)- 現在値をハイライトするための
ChangeListenerを追加 - 現在値が大目盛りになったら(
model.getValue() % slider.getMajorTickSpacing() == 0)に対応するJLabelをJSlider#getLabelTable()から取得して文字色を変更
- 現在値をハイライトするための
- 下:
setMajorTickSpacing(0)- 現在値をハイライトするための
ChangeListenerを追加 slider.getMajorTickSpacing()が0なので現在値に対応するJLabelをJSlider#getLabelTable()から取得してその文字色を変更
- 現在値をハイライトするための