JSliderの上部に現在値を常時表示する
Total: 2052, Today: 4, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
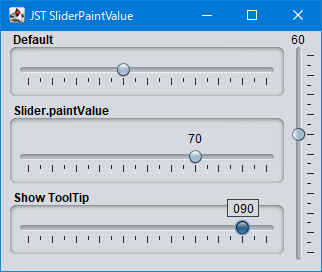
JSliderのノブの上部などに現在値を常時表示するよう設定します。
Screenshot

Advertisement
Source Code Examples
// UIManager.put("Slider.paintValue", Boolean.TRUE)
JSlider slider = new JSlider();
slider.setPaintTrack(true);
slider.setPaintLabels(false);
slider.setPaintTicks(true);
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(5);
UIDefaults d = UIManager.getLookAndFeelDefaults();
d.put("Slider.paintValue", Boolean.TRUE);
slider.putClientProperty("Nimbus.Overrides", d);
Description
DefaultSynthLookAndFeelを継承するLookAndFeelはSlider.paintValueでJSliderの上部に現在値を表示可能BasicLookAndFeelを継承するMetalLookAndFeelなどではSlider.paintValueの設定は無効でこの設定でのJSliderの現在値表示は不可能- 水平
JSliderの場合はノブの上に動的に表示、垂直JSliderの場合はノブではなくトラックの上に固定で表示 Slider.paintValueのGTKLookAndFeelでのデフォルトはtrueで現在値表示ありSlider.paintValueのNimbusLookAndFeelでのデフォルトはfalseで現在値表示なし
Slider.paintValueSlider.paintValueをtrueに設定したUIDefaultsをJSlider#putClientProperty("Nimbus.Overrides", UIDefaults)で設定して現在値を表示UIManager.put("Slider.paintValue", Boolean.TRUE)ですべてのJSliderの現在値表示を変更することも可能Slider.paintValueがtrueでJSliderの現在値表示する場合、あとで親コンテナのレイアウトを再評価しないとJSliderのサイズが正しく描画されないバグ?がある- 上記のサンプルでは
EventQueue.invokeLater(...)を使用してあとでrevalidate()とrepaint()を実行して回避
- 上記のサンプルでは
Show ToolTipJToolTipを使用してノブのドラッグ中のみ現在値を表示- JSliderのノブをドラッグ中にToolTipで値を表示
Reference
- JPopupMenuに追加したJSliderの表示・非表示をチェックボックスで切り替える
- JSliderのノブをドラッグ中にToolTipで値を表示
- Nimbus Defaults (The Java™ Tutorials > Creating a GUI With JFC/Swing > Modifying the Look and Feel)