Summary
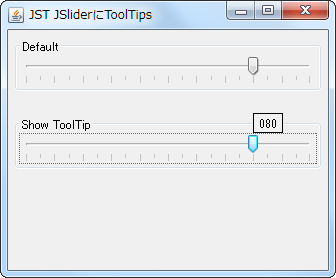
JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
Screenshot

Advertisement
Source Code Examples
class SliderPopupListener extends MouseAdapter {
private final JWindow toolTip = new JWindow();
private final JLabel label = new JLabel("", SwingConstants.CENTER);
private final Dimension size = new Dimension(30, 20);
private int prevValue = -1;
public SliderPopupListener() {
label.setOpaque(false);
label.setBackground(UIManager.getColor("ToolTip.background"));
label.setBorder(UIManager.getBorder("ToolTip.border"));
toolTip.add(label);
toolTip.setSize(size);
}
protected void updateToolTip(MouseEvent me) {
JSlider slider = (JSlider) me.getSource();
int intValue = (int) slider.getValue();
if (prevValue != intValue) {
label.setText(String.format("%03d", slider.getValue()));
Point pt = me.getPoint();
pt.y = -size.height;
SwingUtilities.convertPointToScreen(pt, (Component) me.getSource());
pt.translate(-size.width / 2, 0);
toolTip.setLocation(pt);
}
prevValue = intValue;
}
@Override public void mouseDragged(MouseEvent me) {
updateToolTip(me);
}
@Override public void mousePressed(MouseEvent me) {
toolTip.setVisible(true);
updateToolTip(me);
}
@Override public void mouseReleased(MouseEvent me) {
toolTip.setVisible(false);
}
}
Description
上記のサンプルでは、ノブをマウスでドラッグ中の場合のみ値を表示するために、JToolTipではなくJWindowを使用しています。
JWindowJToolTipと背景色などが同じになるよう設定
MouseListenerJWindowの表示非表示の切り替え
MouseMotionListenerJSliderが指す値とJWindowの位置(中心がマウスカーソルのx座標、JWindowの下端がJSliderの上端)の更新
- デフォルトの
JSliderではノブ以外の位置をクリックすると段階的に位置が変化するため、上記のMouseListenerを使用するとマウスカーソルの位置とノブの表示位置がずれる - JSliderでクリックした位置にノブをスライドを使用してクリック直後にその位置にノブ移動するように設定
- 垂直スクロールバー(
SwingConstants.VERTICAL)には未対応