JSliderでクリックした位置にノブをスライド
Total: 8143, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JSliderをマウスでクリックした場合、その位置にノブをスライド、続けてドラッグ可能にします。
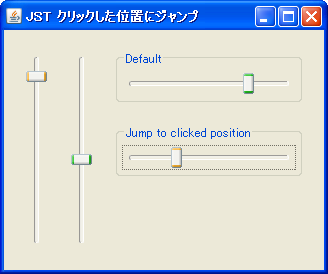
Screenshot

Advertisement
Source Code Examples
slider.setUI(new MetalSliderUI() {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mousePressed(MouseEvent e) {
if (UIManager.getBoolean("Slider.onlyLeftMouseButtonDrag")
&& SwingUtilities.isLeftMouseButton(e)) {
JSlider slider = (JSlider) e.getComponent();
switch (slider.getOrientation()) {
case SwingConstants.VERTICAL:
slider.setValue(valueForYPosition(e.getY()));
break;
case SwingConstants.HORIZONTAL:
slider.setValue(valueForXPosition(e.getX()));
break;
default:
throw new IllegalArgumentException(
"orientation must be one of: VERTICAL, HORIZONTAL");
}
super.mousePressed(e); //isDragging = true;
super.mouseDragged(e);
} else {
super.mousePressed(e);
}
}
@Override public boolean shouldScroll(int direction) {
return false;
}
};
}
});
Description
- 縦左、横上の
JSlider:- デフォルト
- ノブを直接クリックするとドラッグ可能
- ノブ以外の場所をクリックするとタイマーでノブの幅分だけその方向に移動
- 縦右、横下の
JSlider:- クリックした位置までスライドし継続してドラッグ可能
- 目盛の間隔が広い場合、ノブがスナップされてマウスカーソルからはずれてしまい継続ドラッグがキャンセルされる場合がある
- クリックした位置までスライドし継続してドラッグ可能
Reference
- JSlider question: Position after leftclick - Stack Overflow
- JScrollBarのトラック内でクリックした位置につまみを移動する
JScrollBarの場合、UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);を設定すると中ボタンクリックで絶対位置移動と続けてドラッグが可能になる