JScrollBarのトラック内でクリックした位置につまみを移動する
Total: 2928, Today: 1, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
JScrollBarのトラック内でマウスをクリックしたときその位置につまみを移動するよう設定します。
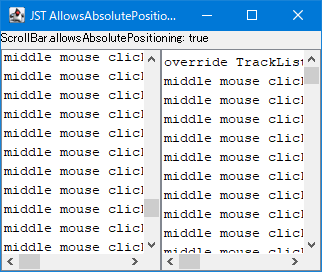
Screenshot

Advertisement
Source Code Examples
UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);
// ...
class AbsolutePositioningBasicScrollBarUI extends BasicScrollBarUI {
@Override protected TrackListener createTrackListener() {
return new TrackListener() {
@Override public void mousePressed(MouseEvent e) {
if (SwingUtilities.isLeftMouseButton(e)) {
super.mousePressed(new MouseEvent(
e.getComponent(), e.getID(), e.getWhen(),
InputEvent.BUTTON2_DOWN_MASK ^ InputEvent.BUTTON2_MASK,
e.getX(), e.getY(),
e.getXOnScreen(), e.getYOnScreen(),
e.getClickCount(),
e.isPopupTrigger(),
MouseEvent.BUTTON2));
} else {
super.mousePressed(e);
}
}
};
}
}
Description
上記のサンプルでは、UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);を設定してJScrollBarのトラック内でマウスを中クリックしたときにその位置につまみを移動し、続けてドラッグ可能になるよう設定しています。
- 左:
UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);を設定してマウスの中ボタンクリックの場合は、その位置までJScrollBarのつまみ(Thumb)を移動- 左、右ボタンはこの設定に影響しない
- 右:
UIManager.put("ScrollBar.allowsAbsolutePositioning", Boolean.TRUE);を設定してマウスの中ボタンクリックの場合は、その位置までJScrollBarのつまみ(Thumb)を移動TrackListener#super.mousePressed()メソッドをオーバーライドしたScrollBarUIをJScrollBarに設定し、左ボタンクリックを中ボタンクリックに変換してつまみの絶対位置移動を可能にしている- 修飾子(
modifiers)をInputEvent.BUTTON2_DOWN_MASK ^ InputEvent.BUTTON2_MASK、ボタン番号をMouseEvent.BUTTON2に変更したMouseEventに差し替え
- 修飾子(
Reference
- JScrollBar - コンポーネント固有のプロパティ
- JSliderでクリックした位置にノブをスライド
JSliderには同様のプロパティが用意されていないので、すこし複雑な処理が必要になる
- JLabelとIconで作成した検索位置表示バーをマウスで操作する
JLabelとIconで作成したJScrollBar風コンポーネントなので、デフォルトで絶対位置移動と続けてドラッグが可能