JSliderのSnapToTicksをマウスのドラッグでも適用する
Total: 6264, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
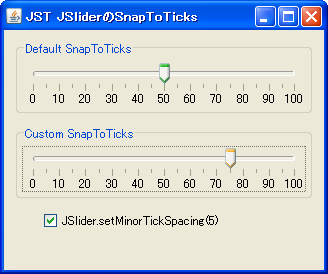
Screenshot

Advertisement
Source Code Examples
slider.setUI(new MetalSliderUI() {
@Override protected TrackListener createTrackListener(final JSlider slider) {
return new TrackListener() {
@Override public void mouseDragged(MouseEvent e) {
if (!slider.getSnapToTicks() || slider.getMajorTickSpacing() == 0) {
super.mouseDragged(e);
return;
}
// case SwingConstants.HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
final int trackLength = trackRect.width;
final int trackLeft = trackRect.x - halfThumbWidth;
final int trackRight = trackRect.x + trackRect.width - 1 + halfThumbWidth;
int xPos = e.getX();
int snappedPos = xPos;
if (xPos <= trackLeft) {
snappedPos = trackLeft;
} else if (xPos >= trackRight) {
snappedPos = trackRight;
} else {
// int tickSpacing = slider.getMajorTickSpacing();
// float actualPixelsForOneTick =
// trackLength * tickSpacing / (float) slider.getMaximum();
// a problem if you choose to set a negative MINIMUM for the JSlider;
// the calculated drag-positions are wrong.
// Fixed by bobndrew:
int possibleTickPositions = slider.getMaximum() - slider.getMinimum();
int tickSpacing = (slider.getMinorTickSpacing() == 0)
? slider.getMajorTickSpacing()
: slider.getMinorTickSpacing();
float actualPixelsForOneTick =
trackLength * tickSpacing / (float) possibleTickPositions;
xPos -= trackLeft;
snappedPos = (int) (Math.round(
xPos / actualPixelsForOneTick) * actualPixelsForOneTick + .5) + trackLeft;
offset = 0;
// System.out.println(snappedPos);
}
e.translatePoint(snappedPos - e.getX(), 0);
super.mouseDragged(e);
}
};
}
});
Description
- 上:
Default SnapToTicksJSlider#setSnapToTicks(true)を設定しているため、マウスをリリースした時点でノブを置いた位置にもっとも近い目盛に吸着する
- 下:
Custom SnapToTicksTrackListener#mouseDraggedをオーバーライドしてマウスでドラッグ中でもカーソルからもっとも近い目盛に吸着する