JScrollBarをJSliderとして使用する
Total: 8496, Today: 2, Yesterday: 5
Posted by aterai at
Last-modified:
Summary
JScrollBarをJSliderの代わりとして使用します。
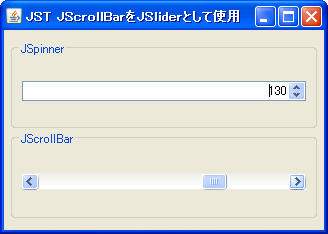
Screenshot

Advertisement
Source Code Examples
int step = 5;
int extent = 20;
int min = 0;
int max = extent * 10; // 200
int value = 50;
JScrollBar scrollbar = new JScrollBar(
JScrollBar.HORIZONTAL, value, extent, min, max + extent);
scrollbar.setUnitIncrement(step);
scrollbar.getModel().addChangeListener(new ChangeListener() {
@Override public void stateChanged(ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
spinner.setValue(m.getValue());
}
});
JSpinner spinner = new JSpinner(new SpinnerNumberModel(value, min, max, step));
Description
上記のサンプルでは、JScrollBarをJSliderとして使用し、JSpinnerと連動させています。
JScrollBarに設定する最大値は、ノブ(extentはノブの幅)の右端ではなく左端になるように調整する必要があるJSpinnerの最大値とは異なりmax+extentの値がJScrollBarの最大値となる
JScrollBarを使用することでArrowButtonでの移動、設定によりマウスの中ボタンクリックで絶対位置移動などが可能になる- 目盛りなどは自前で描画する必要がある