Swing/ButtonsInMenuItem のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ButtonsInMenuItem へ行く。
- 1 (2013-11-27 (水) 12:52:19)
- 2 (2014-01-09 (木) 16:11:02)
- 3 (2014-01-10 (金) 13:44:09)
- 4 (2014-06-27 (金) 15:49:45)
- 5 (2014-09-17 (水) 02:23:32)
- 6 (2014-09-29 (月) 16:40:26)
- 7 (2014-11-21 (金) 02:23:59)
- 8 (2014-11-21 (金) 18:11:05)
- 9 (2015-12-19 (土) 23:23:05)
- 10 (2016-05-30 (月) 16:30:43)
- 11 (2017-04-07 (金) 13:51:51)
- 12 (2017-08-29 (火) 16:12:19)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-09-16 (日) 22:01:26)
- 15 (2019-03-01 (金) 16:07:44)
- 16 (2020-12-15 (火) 10:32:23)
- 17 (2023-04-20 (木) 21:38:44)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ButtonsInMenuItem
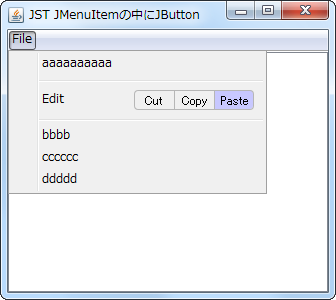
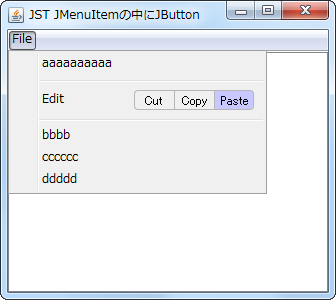
title: JMenuItemの内部にJButtonを配置する
tags: [JMenuItem, JButton, GridBagLayout, JLayer]
author: aterai
pubdate: 2013-11-25T00:04:55+09:00
description: JMenuItemの内部に切り取り、コピー、貼り付けを行うJButtonを配置します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2013/11/cut-copy-paste-buttuns-in-jmenuitem.html lang: en
概要
JMenuItemの内部に切り取り、コピー、貼り付けを行うJButtonを配置します。
Screenshot

Advertisement
サンプルコード
private static JMenuItem makeEditMenuItem(final JComponent edit) {
JMenuItem item = new JMenuItem("Edit") {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width += edit.getPreferredSize().width;
d.height = Math.max(edit.getPreferredSize().height, d.height);
return d;
}
@Override protected void fireStateChanged() {
setForeground(Color.BLACK);
super.fireStateChanged();
}
};
item.setEnabled(false);
GridBagConstraints c = new GridBagConstraints();
item.setLayout(new GridBagLayout());
c.anchor = GridBagConstraints.LINE_END;
c.weightx = 1d;
c.fill = GridBagConstraints.HORIZONTAL;
item.add(Box.createHorizontalGlue(), c);
c.fill = GridBagConstraints.NONE;
item.add(edit, c);
return item;
}
private static JPanel makeEditButtonBar(List<AbstractButton> list) {
int size = list.size();
JPanel p = new JPanel(new GridLayout(1, size, 0, 0)) {
@Override public Dimension getMaximumSize() {
return super.getPreferredSize();
}
};
for (AbstractButton b: list) {
b.setIcon(new ToggleButtonBarCellIcon());
p.add(b);
}
p.setBorder(BorderFactory.createEmptyBorder(4, 10, 4, 10));
p.setOpaque(false);
return p;
}
private static AbstractButton makeButton(String title, Action action) {
JButton b = new JButton(action);
b.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
JButton b = (JButton) e.getSource();
Container c = SwingUtilities.getAncestorOfClass(JPopupMenu.class, b);
if (c instanceof JPopupMenu) {
((JPopupMenu) c).setVisible(false);
}
}
});
b.setText(title);
b.setVerticalAlignment(SwingConstants.CENTER);
b.setVerticalTextPosition(SwingConstants.CENTER);
b.setHorizontalAlignment(SwingConstants.CENTER);
b.setHorizontalTextPosition(SwingConstants.CENTER);
b.setBorder(BorderFactory.createEmptyBorder());
b.setContentAreaFilled(false);
b.setFocusPainted(false);
b.setOpaque(false);
b.setBorder(BorderFactory.createEmptyBorder());
return b;
}
解説
JMenuItemJMenuItem#getPreferredSize()をオーバーライドして、挿入するJButtonを考慮したサイズを返すように変更JMenuItem自体は、選択不可になるようにJMenuItem#setEnabled(false)を設定JMenuItem#setEnabled(false)の状態でも文字色は常に黒になるように、JMenuItem#fireStateChangedをオーバーライドしてsetForeground(Color.BLACK);を設定- JRadioButtonの文字色を変更
JMenuItemにレイアウトを設定し、JMenuItem#add(...)でJButtonを配置したJPanelを追加- OverlayLayoutの使用
- レイアウトマネージャーは、
GridBagLayoutを使用し、追加するJButtonは左右は右端、上下は中央に来るように設定 - GridBagLayoutの使用
JPanel- レイアウトを
GridLayoutに変更して同じサイズのJButtonを複数配置 JPanel#getMaximumSize()をオーバーライドして、JPanel#getPreferredSize()と同じサイズを返すよう変更- JButtonの高さを変更せずに幅を指定
- レイアウトを
JButtonDefaultEditorKit.CopyAction()などで、Actionを設定- 左右両端に配置された
JButtonのフチのラウンドなどは、Iconを生成して描画
参考リンク
- Custom JMenuItems in Java
- JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
- こちらは
JPopupMenuのレイアウトを変更してボタンメニューを作成している
- こちらは
- DefaultEditorKit.CutAction (Java Platform SE 8)
- DefaultEditorKit.CopyAction (Java Platform SE 8)
- DefaultEditorKit.PasteAction (Java Platform SE 8)