JRadioButtonの文字色を変更
Total: 9676, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
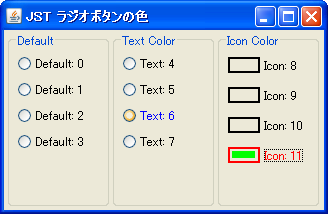
JRadioButtonの状態の変化に応じて、その文字色やアイコンを変更します。
Screenshot

Advertisement
Source Code Examples
class ColorRadioButton extends JRadioButton {
private static final Color defaultColor = Color.BLACK;
private static final Color pressedColor = Color.GREEN;
private static final Color selectedColor = Color.RED;
private static final Color rolloverColor = Color.BLUE;
private static final int iconSize = 16;
@Override protected void fireStateChanged() {
ButtonModel model = getModel();
if (!model.isEnabled()) {
setForeground(Color.GRAY);
} else if (model.isPressed() && model.isArmed()) {
setForeground(pressedColor);
} else if (model.isSelected()) {
setForeground(selectedColor);
} else if (isRolloverEnabled() && model.isRollover()) {
setForeground(rolloverColor);
} else {
setForeground(defaultColor);
}
super.fireStateChanged();
}
// ...
Description
上記のサンプルでは、JRadioButtonが選択やロールオーバーした時の文字色をマウスリスナーではなくAbstractButton#fireStateChanged()メソッドをオーバーライドして変更しています。
- 文字色ではなくアイコンを変更する場合は
setPressedIcon(...)、setSelectedIcon(...)、setRolloverIcon(...)メソッドが使用可能 - 以下のような
ChangeListenerを使用する方法もあるradioButton.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { ButtonModel model = radioButton.getModel(); if (!model.isEnabled()) { radioButton.setForeground(Color.GRAY); } else if (model.isPressed() && model.isArmed()) { radioButton.setForeground(pressedColor); } else if (model.isSelected()) { radioButton.setForeground(selectedColor); } else if (isRolloverEnabled() && model.isRollover()) { radioButton.setForeground(rolloverColor); } else { radioButton.setForeground(defaultColor); } } });
Reference
- AbstractButton#fireStateChanged() (Java Platform SE 8)
- ButtonModel (Java Platform SE 8)
- ChangeListener (Java Platform SE 8)