概要
概要
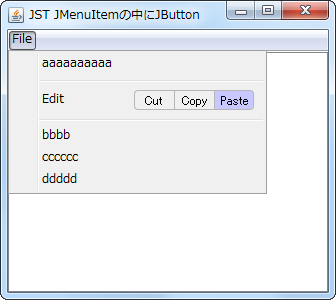
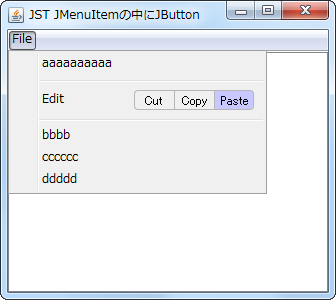
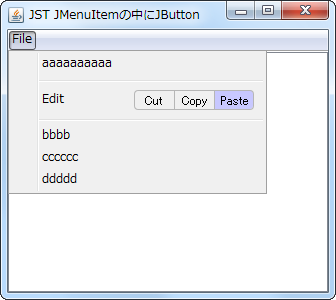
JMenuItemの内部に切り取り、コピー、貼り付けを行うJButtonを配置します。
Screenshot

サンプルコード
サンプルコード
#spandel
private static JMenuItem makeEditMenuItem(final JPanel edit) {
#spanend
#spanadd
private static JMenuItem makeEditMenuItem(final JComponent edit) {
#spanend
JMenuItem item = new JMenuItem("Edit") {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width += edit.getPreferredSize().width;
d.height = Math.max(edit.getPreferredSize().height, d.height);
return d;
}
#spanadd
#spanend
@Override protected void fireStateChanged() {
setForeground(Color.BLACK);
super.fireStateChanged();
}
};
item.setEnabled(false);
GridBagConstraints c = new GridBagConstraints();
item.setLayout(new GridBagLayout());
c.gridheight = 1;
c.gridwidth = 1;
c.gridy = 0;
c.gridx = 0;
c.anchor = GridBagConstraints.LINE_END;
c.weightx = 1d;
c.weightx = 1.0;
c.fill = GridBagConstraints.HORIZONTAL;
item.add(Box.createHorizontalGlue(), c);
c.gridx = 1;
c.fill = GridBagConstraints.NONE;
c.weightx = 0.0;
c.anchor = GridBagConstraints.EAST;
item.add(edit, c);
return item;
}
#spanadd
#spanend
private static JPanel makeEditButtonBar(List<AbstractButton> list) {
int size = list.size();
JPanel p = new JPanel(new GridLayout(1, size, 0, 0)) {
@Override public Dimension getMaximumSize() {
return super.getPreferredSize();
}
};
for(AbstractButton b: list) {
for (AbstractButton b: list) {
b.setIcon(new ToggleButtonBarCellIcon());
p.add(b);
}
p.setBorder(BorderFactory.createEmptyBorder(4, 10, 4, 10));
p.setOpaque(false);
return p;
}
#spanadd
#spanend
private static AbstractButton makeButton(String title, Action action) {
JButton b = new JButton(action);
b.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
JButton b = (JButton)e.getSource();
JButton b = (JButton) e.getSource();
Container c = SwingUtilities.getAncestorOfClass(JPopupMenu.class, b);
if(c instanceof JPopupMenu) {
((JPopupMenu)c).setVisible(false);
if (c instanceof JPopupMenu) {
((JPopupMenu) c).setVisible(false);
}
}
});
b.setText(title);
b.setVerticalAlignment(SwingConstants.CENTER);
b.setVerticalTextPosition(SwingConstants.CENTER);
b.setHorizontalAlignment(SwingConstants.CENTER);
b.setHorizontalTextPosition(SwingConstants.CENTER);
b.setBorder(BorderFactory.createEmptyBorder());
b.setContentAreaFilled(false);
b.setFocusPainted(false);
b.setOpaque(false);
b.setBorder(BorderFactory.createEmptyBorder());
return b;
}
View in GitHub: Java, Kotlin解説
解説
JMenuItem
-
JMenuItem#getPreferredSize()をオーバーライドして、挿入するJButtonを考慮したサイズを返すように変更
-
JMenuItem自体は、選択不可になるようにJMenuItem#setEnabled(false)を設定
-
JMenuItem#setEnabled(false)の状態でも文字色は常に黒になるように、JMenuItem#fireStateChangedをオーバーライドしてsetForeground(Color.BLACK);を設定
-
JMenuItem#getPreferredSize()をオーバーライドして挿入するJButtonを考慮したサイズを返すように変更
-
JMenuItem自体は選択不可になるようにJMenuItem#setEnabled(false)を設定
-
JMenuItem#setEnabled(false)の状態でも文字色は常に黒になるようにJMenuItem#fireStateChangedをオーバーライドしてsetForeground(Color.BLACK);を設定
- JRadioButtonの文字色を変更
-
JMenuItemにレイアウトを設定し、JMenuItem#add(...)でJButtonを配置したJPanelを追加
-
JMenuItemにレイアウトを設定しJMenuItem#add(...)でJButtonを配置したJPanelを追加
-
JPanel
-
JPanel(JMenuItem内に右揃えで配置)
- レイアウトを
GridLayoutに変更して同じサイズのJButtonを複数配置
-
JPanel#getMaximumSize()をオーバーライドして、JPanel#getPreferredSize()と同じサイズを返すよう変更
-
JPanel#getMaximumSize()をオーバーライドしてJPanel#getPreferredSize()と同じサイズを返すよう変更
- JButtonの高さを変更せずに幅を指定
-
JButton
-
DefaultEditorKit.CopyAction()などで、Actionを設定
- 左右両端に配置された
JButtonのフチのラウンドなどは、Iconを生成して描画
-
JButton(JPanel内に3個等幅で配置)
-
DefaultEditorKit.CopyAction()などでActionを設定
- 左右両端に配置された
JButtonのフチのラウンドなどはIconを生成して描画
参考リンク
参考リンク
コメント
 hreflang:
hreflang: