Swing/TextOverflowFadeTabbedPane のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TextOverflowFadeTabbedPane へ行く。
- category: swing
folder: TextOverflowFadeTabbedPane
title: JTabbedPaneのタブ文字列のあふれをフェードアウト効果に変更する
tags: [JTabbedPane, JLabel]
author: aterai
pubdate: 2018-12-24T18:32:17+09:00
description: JTabbedPaneのタブ文字列があふれる場合、…記号で省略するのではなく、端付近の文字をフェードアウト効果で透明化します。
image: https://drive.google.com/uc?id=1HfDHTs2CpOVyU6avrOnjFGJrLoyN6veqSg
hreflang:
href: https://java-swing-tips.blogspot.com/2018/12/fade-out-jtabbedpane-tab-title-on.html lang: en
概要
JTabbedPaneのタブ文字列があふれる場合、…記号で省略するのではなく、端付近の文字をフェードアウト効果で透明化します。
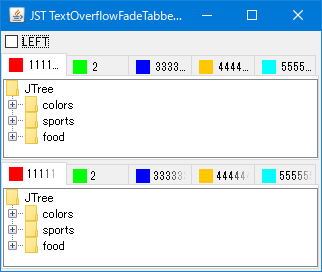
Screenshot

Advertisement
サンプルコード
class TextOverflowFadeTabbedPane extends ClippedTitleTabbedPane {
@Override public void insertTab(
String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, Objects.toString(tip, title), index);
JPanel p = new JPanel(new BorderLayout(2, 0));
p.setOpaque(false);
p.add(new JLabel(icon), BorderLayout.WEST);
p.add(new TextOverflowFadeLabel(title));
setTabComponentAt(index, p);
}
}
解説
- 上: デフォルトの
JLabelを使用してタブタイトル文字列を表示- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは省略記号
…で置換
- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは省略記号
- 下:
JTabbedPaneのタブタイトル文字列を表示するJLabelをフェードアウト効果であふれを表現するTextOverflowFadeLabelに変更TextOverflowFadeLabelは、JLabelで文字列のあふれをフェードアウト効果に変更するで作成したものと同一TextOverflowFadeLabelはIcon表示などに未対応のため、JTabbedPane#setTabComponentAt(...)で設定するタブタイトル用のコンポーネントにはIconのみ表示するJLabelと文字列のみ表示するTextOverflowFadeLabelの2つをJPanelに配置して代用