JTabbedPaneのタブ文字列のあふれをフェードアウト効果に変更する
Total: 2471, Today: 3, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
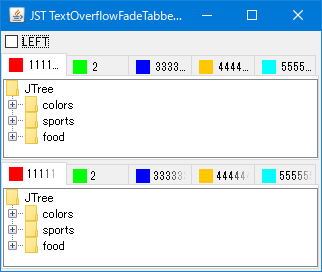
JTabbedPaneのタブ文字列があふれる場合、…記号で省略するのではなく、端付近の文字をフェードアウト効果で透明化します。
Screenshot

Advertisement
Source Code Examples
class TextOverflowFadeTabbedPane extends ClippedTitleTabbedPane {
@Override public void insertTab(
String title, Icon icon, Component component, String tip, int index) {
super.insertTab(
title, icon, component, Objects.toString(tip, title), index);
JPanel p = new JPanel(new BorderLayout(2, 0));
p.setOpaque(false);
p.add(new JLabel(icon), BorderLayout.WEST);
p.add(new TextOverflowFadeLabel(title));
setTabComponentAt(index, p);
}
}
Description
- 上: デフォルトの
JLabelを使用してタブタイトル文字列を表示- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは
JLabelデフォルトの省略記号…で置換される
- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは
- 下:
JTabbedPaneのタブタイトル文字列を表示するJLabelをフェードアウト効果であふれを表現するTextOverflowFadeLabelに変更TextOverflowFadeLabelはJLabelで文字列のあふれをフェードアウト効果に変更するを参照TextOverflowFadeLabelはIcon表示などに未対応のためJTabbedPane#setTabComponentAt(...)で設定するタブタイトル用のコンポーネントにはIconのみ表示するJLabelと文字列のみ表示するTextOverflowFadeLabelの2種類のコンポーネントをJPanelに配置して代用