JTabbedPaneのタブを等幅にしてタイトルをクリップ
Total: 11805, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
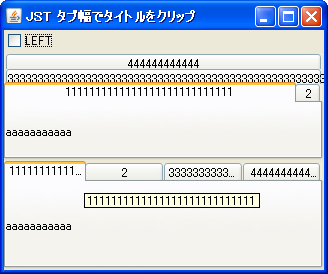
JTabbedPaneのタブを等幅にし、長いタイトルはクリップして表示します。
Screenshot

Advertisement
Source Code Examples
final Insets tabInsets = UIManager.getInsets("TabbedPane.tabInsets");
tab1.setUI(new BasicTabbedPaneUI() {
@Override protected int calculateTabWidth(
int tabPlacement, int tabIndex, FontMetrics metrics) {
Insets insets = tabPane.getInsets();
Insets tabAreaInsets = getTabAreaInsets(tabPlacement);
int width = tabPane.getWidth() - insets.left - insets.right
- tabAreaInsets.left - tabAreaInsets.right;
switch (tabPlacement) {
case LEFT: case RIGHT:
return (int) (width / 4);
case BOTTOM: case TOP: default:
return (int) (width / tabPane.getTabCount());
}
}
@Override protected void paintText(
Graphics g, int tabPlacement, Font font, FontMetrics metrics,
int tabIndex, String title, Rectangle textRect, boolean isSelected) {
Rectangle tabRect = rects[tabIndex];
Rectangle rect = new Rectangle(textRect.x + tabInsets.left, textRect.y,
tabRect.width - tabInsets.left - tabInsets.right, textRect.height);
String clippedText = SwingUtilities.layoutCompoundLabel(
metrics, title, null,
SwingUtilities.CENTER, SwingUtilities.CENTER,
SwingUtilities.CENTER, SwingUtilities.TRAILING,
rect, new Rectangle(), rect, 0);
if (title.equals(clippedText)) {
super.paintText(
g, tabPlacement, font, metrics, tabIndex, title, textRect, isSelected);
} else {
rect = new Rectangle(textRect.x + tabInsets.left, textRect.y,
tabRect.width - tabInsets.left - tabInsets.right, textRect.height);
super.paintText(g, tabPlacement, font, metrics, tabIndex,
clippedText, rect, isSelected);
}
}
});
Description
上記のサンプルでは、BasicTabbedPaneUI#calculateTabWidth(...)メソッドをオーバーライドして、JTabbedPaneのタブ幅がすべて等しくなるように設定しています。
- タイトル文字列のほうがこのタブ幅より長い場合は
SwingUtilities.layoutCompoundLabel(...)メソッドで文字列をクリップして表示 - タイトルがクリップされていてもツールチップで元の文字列を表示する
- タブの位置を左右にした場合このサンプルでは全体の幅の
1/4のタブ幅になるように設定
Java 1.6.0以上の場合JTabbedPane#setTabComponentAt(...)メソッドでタブにJLabelを使用してそのデフォルトのクリップ機能が利用可能
