Swing/SelectionColor のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SelectionColor へ行く。
- 1 (2013-10-07 (月) 00:14:25)
- 2 (2013-10-07 (月) 04:34:13)
- 3 (2014-05-31 (土) 21:44:02)
- 4 (2014-11-05 (水) 05:03:34)
- 5 (2015-03-09 (月) 14:46:02)
- 6 (2015-03-16 (月) 17:28:33)
- 7 (2015-04-07 (火) 19:53:45)
- 8 (2017-03-02 (木) 17:50:39)
- 9 (2017-08-23 (水) 18:37:25)
- 10 (2018-09-11 (火) 14:35:14)
- 11 (2020-09-15 (火) 21:26:14)
- 12 (2022-04-07 (木) 15:52:37)
- 13 (2025-01-03 (金) 08:57:02)
- 14 (2025-01-03 (金) 09:01:23)
- 15 (2025-01-03 (金) 09:02:38)
- 16 (2025-01-03 (金) 09:03:21)
- 17 (2025-01-03 (金) 09:04:02)
- 18 (2025-06-19 (木) 12:41:37)
- 19 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SelectionColor
title: JEditorPaneで選択色を半透明化
tags: [JEditorPane, Translucent, StyleSheet, HighlightPainter]
author: aterai
pubdate: 2013-10-07T00:14:25+09:00
description: JEditorPaneで選択色を半透明化し、HighlightPainterによるハイライトやCSSでの背景色変更と組み合わせた場合の描画のテストを行います。
image:

概要
JEditorPaneで選択色を半透明化し、HighlightPainterによるハイライトやCSSでの背景色変更と組み合わせた場合の描画のテストを行います。
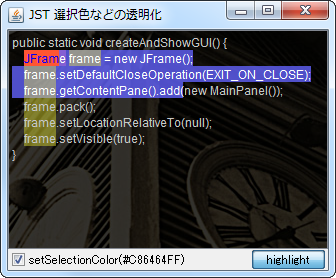
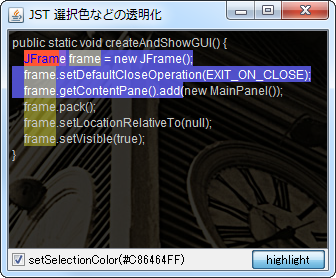
Screenshot

Advertisement
サンプルコード
JEditorPane area = new JEditorPane();
area.setOpaque(false);
area.setForeground(new Color(200, 200, 200));
area.setSelectedTextColor(Color.WHITE);
area.setBackground(new Color(0x0, true));
area.setSelectionColor(new Color(0xC86464FF, true));
解説
上記のサンプルでは、JEditorPaneの選択色などを半透明化して、ハイライトやCSSでの背景色変更と組み合わせた場合のテストをしています。
JTextComponent#setSelectionColor,JTextComponent#setSelectedTextColor- 選択色、選択文字色を変更することができる
- どちらも半透明色を使用可能
- デフォルトでは、選択が一番手前に描画されるので、半透明にしておくと他の選択色とアルファで乗算されて表示される
- JTextComponent#setSelectionColor(Color)では、「色に
nullを設定することは、Color.whiteを設定することと同じです。」となっているが、上記のサンプルで、"setSelectionColor(#C86464FF)"のチェックを外してnullを設定すると、選択の描画が一行目とそれ以降で異なる
HighlightPainter- ハイライトの背景色は設定可能だが、文字色を変更することはできない
- 背景色を半透明にすることは可能
- デフォルトのハイライトの設定(
DefaultHighlighter#setDrawsLayeredHighlights(true))では、文字列の選択描画より手前にハイライトの矩形が表示される
StyleSheet- JEditorPaneのHTMLEditorKitにCSSを適用
styleSheet.addRule(".highlight {color: blue; background: #FF5533; opacity: 0.5;}");などで、文字色、背景色を変更可能- デフォルトの
HTMLEditorKitはCSSのopacity: 0.5、background: rgba(255,100,100,0.6);などに未対応で、半透明化は不可
- 文字列選択の描画や、ハイライトの矩形より奥に描画される
参考リンク
- JTextComponent#setSelectionColor(Color) (Java Platform SE 8)
- JEditorPaneのHTMLEditorKitにCSSを適用
- Highlighterで文字列をハイライト
- JTextAreaの背景に画像を表示
- DefaultHighlighterの描画方法を変更する