JEditorPaneで選択色を半透明化
Total: 5752, Today: 3, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
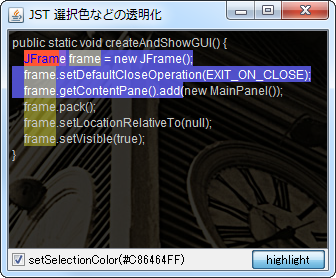
JEditorPaneで選択色を半透明化し、HighlightPainterによるハイライトやCSSでの背景色変更と組み合わせた場合の描画のテストを行います。
Screenshot

Advertisement
Source Code Examples
JEditorPane area = new JEditorPane();
area.setOpaque(false);
area.setForeground(new Color(200, 200, 200));
area.setSelectedTextColor(Color.WHITE);
area.setBackground(new Color(0x0, true));
area.setSelectionColor(new Color(0xC8_64_64_FF, true));
Description
上記のサンプルでは、JEditorPaneの選択色などを半透明化して、ハイライトやCSSでの背景色変更と組み合わせた場合のテストをしています。
JTextComponent#setSelectionColor、JTextComponent#setSelectedTextColor- 選択色、選択文字色を変更可能
- どちらも半透明色を使用可能
- デフォルトでは選択矩形が一番手前に描画されるので半透明にしておくと他の選択色とアルファ乗算されて表示される
- JTextComponent#setSelectionColor(Color)では「色に
nullを設定することは、Color.whiteを設定することと同じです。」となっているが、上記のサンプルでsetSelectionColor(#C86464FF)のチェックを外してnullを設定すると選択の描画が一行目とそれ以降で異なる
HighlightPainter- ハイライトの背景色は設定可能だが、文字色を変更することはできない
- 背景色を半透明にすることは可能
- デフォルトのハイライトの設定(
DefaultHighlighter#setDrawsLayeredHighlights(true))では文字列の選択描画より手前にハイライト矩形が表示される
StyleSheet- JEditorPaneのHTMLEditorKitにCSSを適用
styleSheet.addRule(".highlight {color: blue; background: #FF5533; opacity: 0.5;}")などで文字色、背景色を変更可能- デフォルトの
HTMLEditorKitはCSSのopacity: 0.5、background: rgba(255,100,100,0.6)などに未対応で半透明化は不可
- 文字列選択の描画やハイライト矩形より奥に描画される
Reference
- JTextComponent#setSelectionColor(Color) (Java Platform SE 8)
- JEditorPaneのHTMLEditorKitにCSSを適用
- Highlighterで文字列をハイライト
- JTextAreaの背景に画像を表示
- DefaultHighlighterの描画方法を変更する