DefaultHighlighterの描画方法を変更する
Total: 4772, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
DefaultHighlighterの描画方法を変更して、文字列が選択されている場合のハイライト表示を変更します。
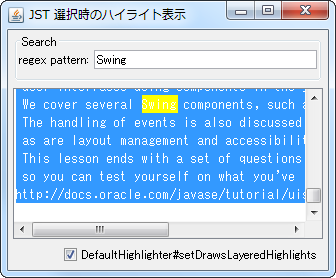
Screenshot

Advertisement
Source Code Examples
DefaultHighlighter dh = (DefaultHighlighter) textArea.getHighlighter();
dh.setDrawsLayeredHighlights(false);
Description
DefaultHighlighter#setDrawsLayeredHighlights(true)- デフォルト
- 文字列の描画直前にハイライトも描画されるため文字列の選択描画より手前にハイライトの矩形が表示される
MetalLookAndFeel以外のLookAndFeelなどで選択時の文字色が反転する場合ハイライトの色によっては見づらくなる
DefaultHighlighter#setDrawsLayeredHighlights(false)- 選択されている文字列の背景だけではなくテキストエリアの右端や範囲内の空行も選択色で塗り潰される
- 文字列の選択描画より奥にハイライトが表示されるためハイライトの矩形は塗り潰されて非表示となる
- このため、ハイライト領域と選択領域の高さが同じ場合はどの文字列がハイライトされているかが上書きされて不明になる
HTMLEditorKitと合わせて使用すると、改行を含む文字列を選択すると選択状態の描画がおかしくなる?場合がある