JEditorPaneのHTMLEditorKitにCSSを適用
Total: 11575, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JEditorPaneにStyleSheetを追加したHTMLEditorKitを設定します。
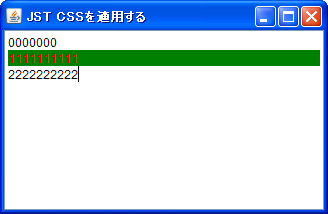
Screenshot

Advertisement
Source Code Examples
StyleSheet styleSheet = new StyleSheet();
styleSheet.addRule("body {font-size: 12pt;}");
styleSheet.addRule(".highlight {color: red; background: green}");
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
htmlEditorKit.setStyleSheet(styleSheet);
JEditorPane editor = new JEditorPane();
editor.setEditorKit(htmlEditorKit);
editor.setText(makeTestHtml());
Description
JEditorPaneにHTMLEditorKitを適用してHTMLを表示するよう設定- クラス名が
.highlightになっている要素の文字色と背景色をCSSで変更HTMLEditorKitのCSSで色は3桁表記(color: #RGB) には対応していない6桁表記color:#RRGGBBは問題なく使用可
Reference
- Java Swing「JEditorPane」メモ(Hishidama's Swing-JEditorPane Memo)
- Swing - HTMLEditorKit and CSS
- StyleSheet (Java Platform SE 8)
- How to add stylesheet information to a JEditorPane | alvinalexander.com
- GraphicsEnvironmentにFontを登録して使用する
- Rhinoでgoogle-prettify.jsを実行する